【WordPressの基礎】これで完璧!ブログ記事の投稿方法(SWELL)

こんにちは!茉莉デザインです。
今回はWordPressのブログ記事の投稿方法の基本について紹介します。
当記事では「SWELL」を使用した場合の投稿方法を説明します。
使用テーマによってやり方が異なる場合がありますので、ご留意ください。
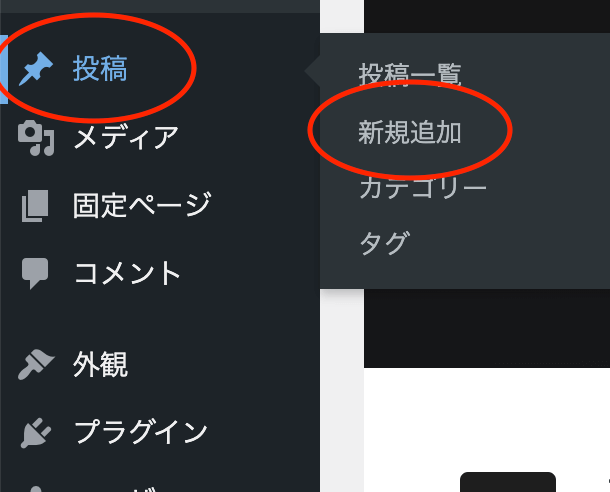
まずは投稿ページに移動しよう
WordPress管理画面のcすると、投稿ページへ遷移します。

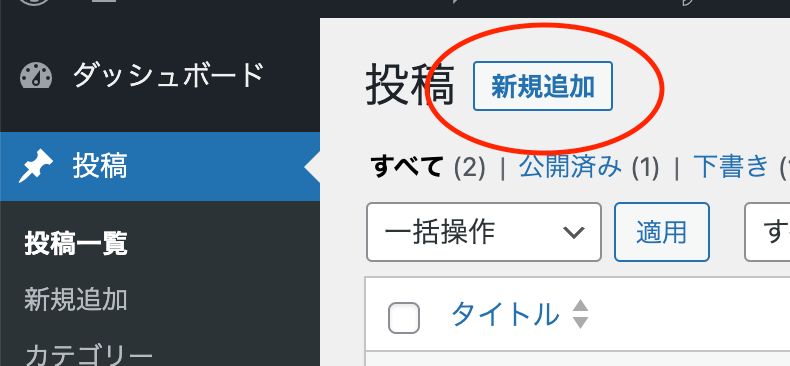
こちらのボタンからでも遷移できます。

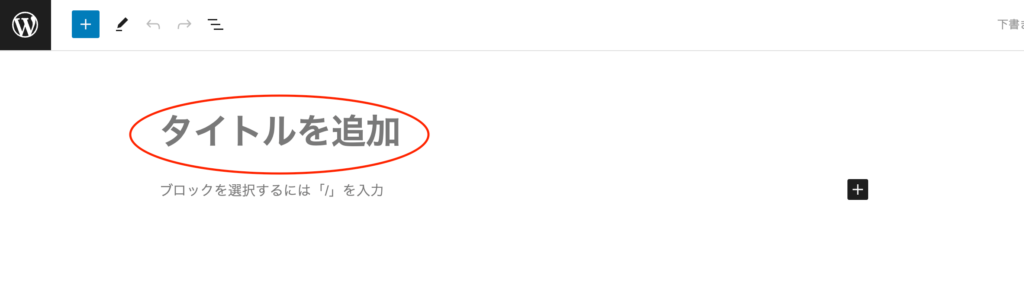
タイトルをつけよう
投稿ページ上部に薄く「タイトル」と表示されていますので、そこにタイトルを入力します。

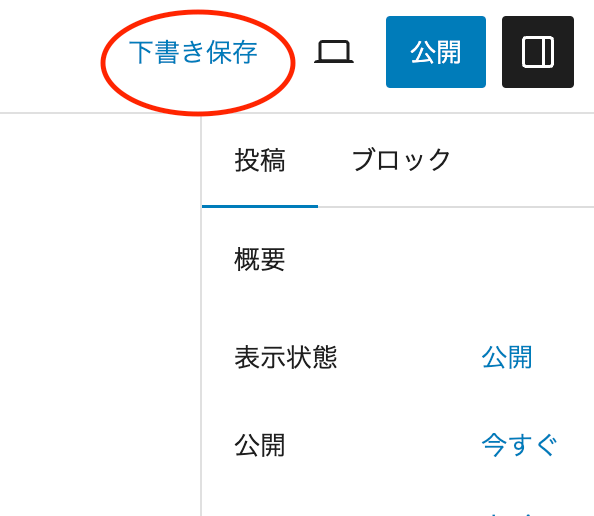
下書き保存をしよう
右上に「下書き保存」とありますので、そこをクリックして保存しておきましょう。

このあとには下書き保存について記載しませんが、特に記事が長くなる場合はこまめに保存するようにしてください。
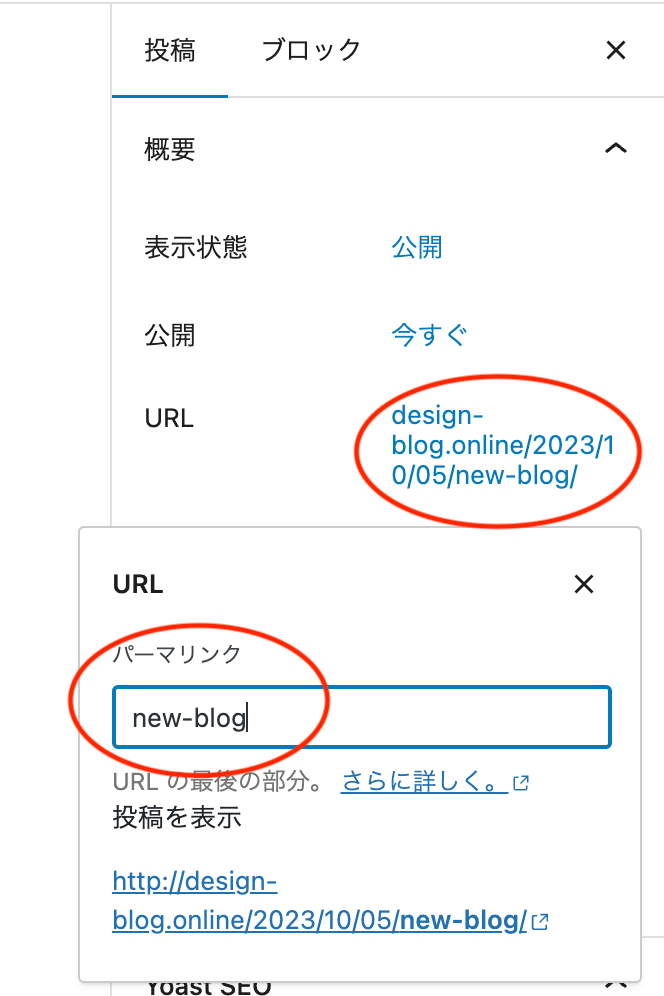
パーマリンクを設定しよう
パーマリンクとは、URLのドメイン名のあとに続く部分のことです。
例えばこのサイトなら「https://matsuri-design.com/○○○○○/」の部分です。
パーマリンクは、一度下書き保存したあとに設定することができますので、変更しましょう。
右側の「投稿」>「URL」>「パーマリンク」から設定できます。

※サイドバーが出ていない場合は上部の「設定」ボタンをクリックしてください。
パーマリンクは日本語で設定されていると文字化けしてしまい、SEOで評価が下がります。
必ずアルファベット・数字・-(ハイフン)を組み合わせて設定しましょう。
なお、_(アンダーバー)はGoogleアドセンスでは認識されないらしいので、ハイフンを使う方がベターです。
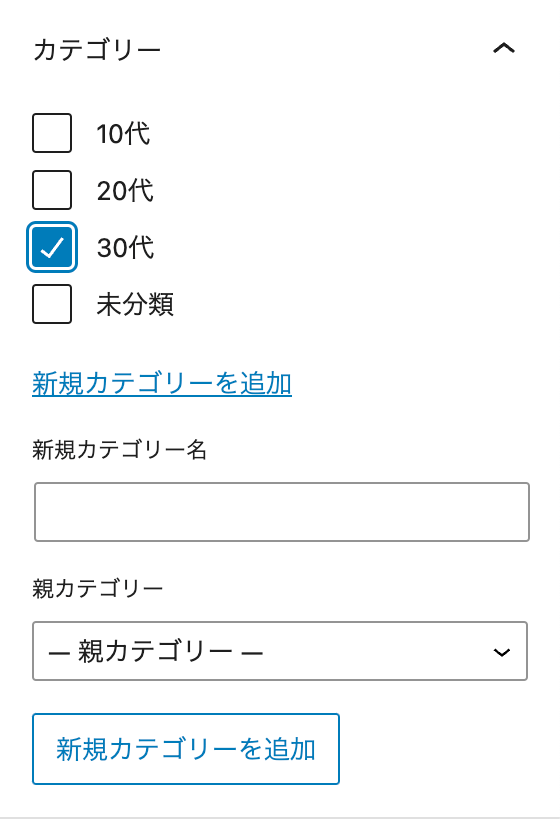
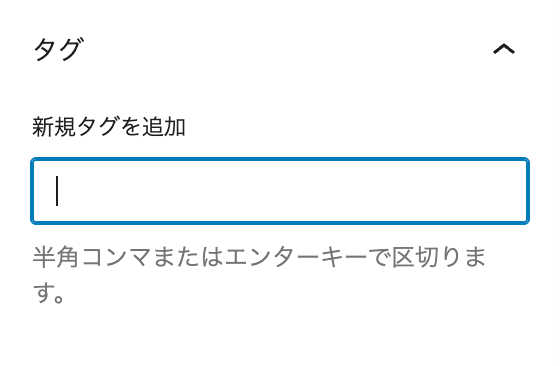
カテゴリーとタグを選ぼう
サイドバーの「投稿」>「カテゴリー」または「タグ」から設定できます。
カテゴリーは、システム上は何個でも選ぶことができます。

しかし、SEOの観点からは、1記事に対して1カテゴリーだけ選ぶように設定するのがベターです。
逆に言うと1記事に1カテゴリーの設定となるようなカテゴリー分けをしておく必要があります。
例えば、ごはんブログを書いている方であれば
- 朝ごはん
- 昼ごはん
- 夜ごはん
のようにつくった時間で分けるなどすると2つのカテゴリーを選ぶことがないと思います。
一方で、タグは1記事に対して何個でも使うことができます。

例えば、「減塩料理」「時短料理」「映え料理」など、その記事に該当するものすべて使用することができます。
アイキャッチ画像をつけよう
アイキャッチ画像は、記事の1番上部に設置される画像のことです。
サイドバーの「投稿」>「アイキャッチ画像」から設定できます。

サムネイル画像にもなりますので、文字も入れる場合は小さいサイズになっても読みやすいようデザインや配色をくふうしましょう。
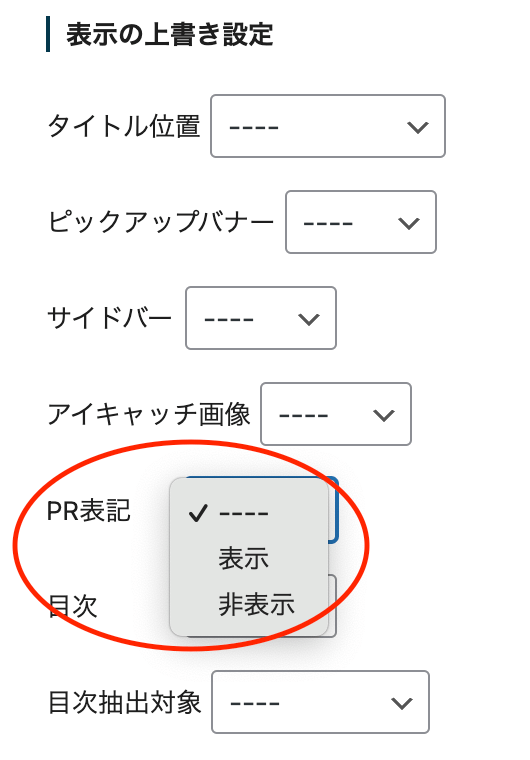
PR表記を設定しよう
SWELLではVer.2.7.9へのアップデート(2023年9月16日)で、PR表記ができるようになりました。
サイドバーの「投稿」>「SWELL設定」>「表示の上書き設定」>「PR表記」から設定できます。

広告を含む場合はこの設定をすることを推奨します。
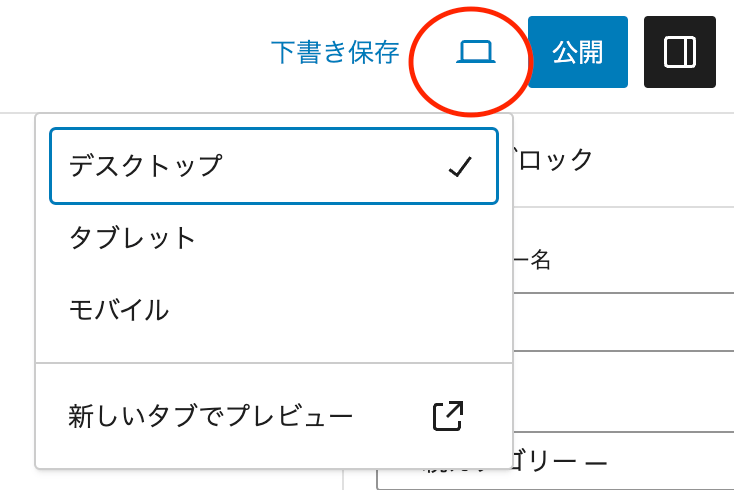
プレビューで確認&公開しよう
プレビューは右上のパソコンマークをクリックすると、投稿画面で画面幅(パソコン・タブレット・モバイル)別にプレビューを確認できます。

ただし投稿画面でプレビューするとアイキャッチ画像や目次は出てこないため、「新しいタブでプレビュー」するのがオススメです。
プレビューで問題がないようであれば、「公開」ボタンを押して記事を公開します。

まとめ
今回はブログ記事の投稿方法についてまとめました!
細かい部分ですがSEO対策にもなる基本的な部分ですので、徹底していただけるとうれしいです😊
ブロックエディタを使ったブログ本文の書き方についてはこちらの記事をご覧ください☆
ご意見・ご相談はこちらから







