【WordPressの基礎】誰でも簡単!ブロックエディタでブログを投稿しよう(SWELL)

こんにちは!茉莉デザインです。
ブロックエディタとは、WordPress5.0から標準搭載されたエディタのことです。
これを使うことで、文章や画像などをブロックごとに簡単に管理することができます。
ブロックはたくさんあるのですが、基本的なブログ投稿をするのに必要なブロックにしぼって紹介します。
当記事では「SWELL」を使用した場合の投稿方法を説明します。
使用テーマによってやり方が異なる場合がありますので、ご留意ください。
さっそく投稿ページを開いて、使ってみましょう!
ブロックエディタの基本的な使い方
ブロックの挿入方法
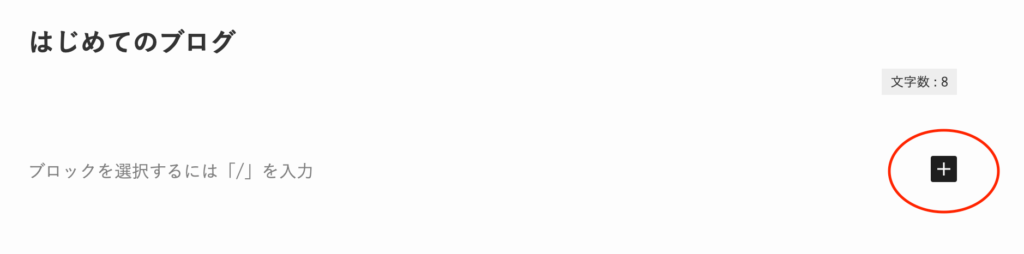
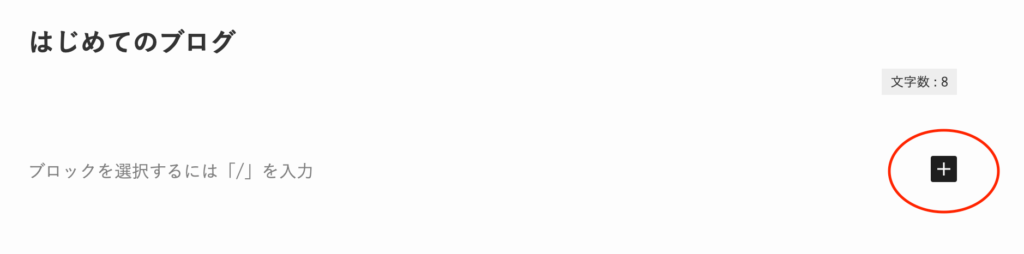
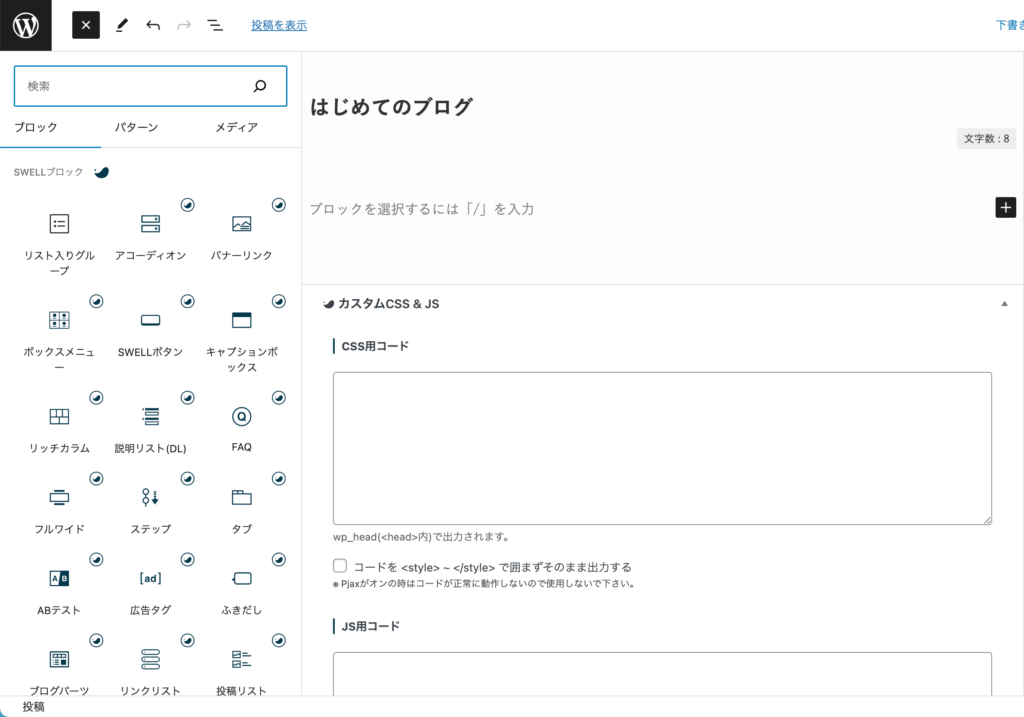
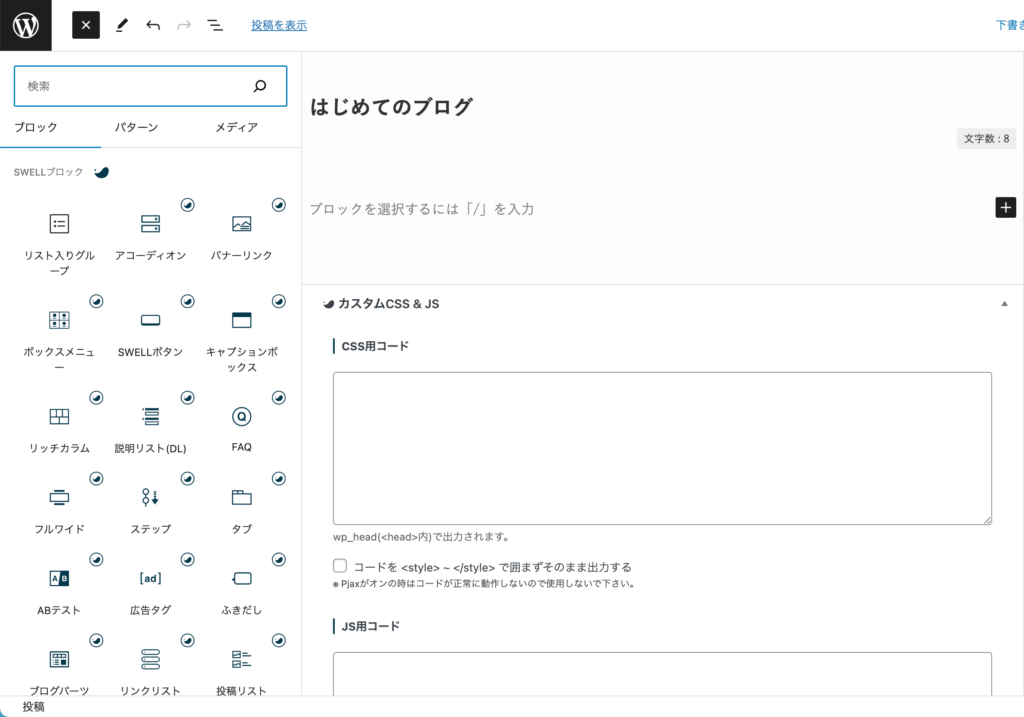
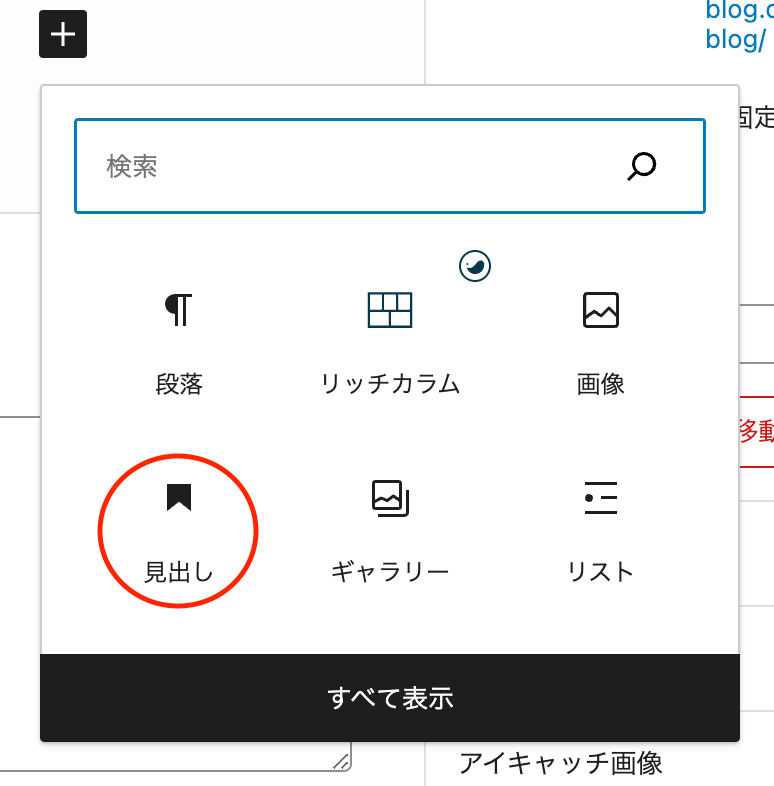
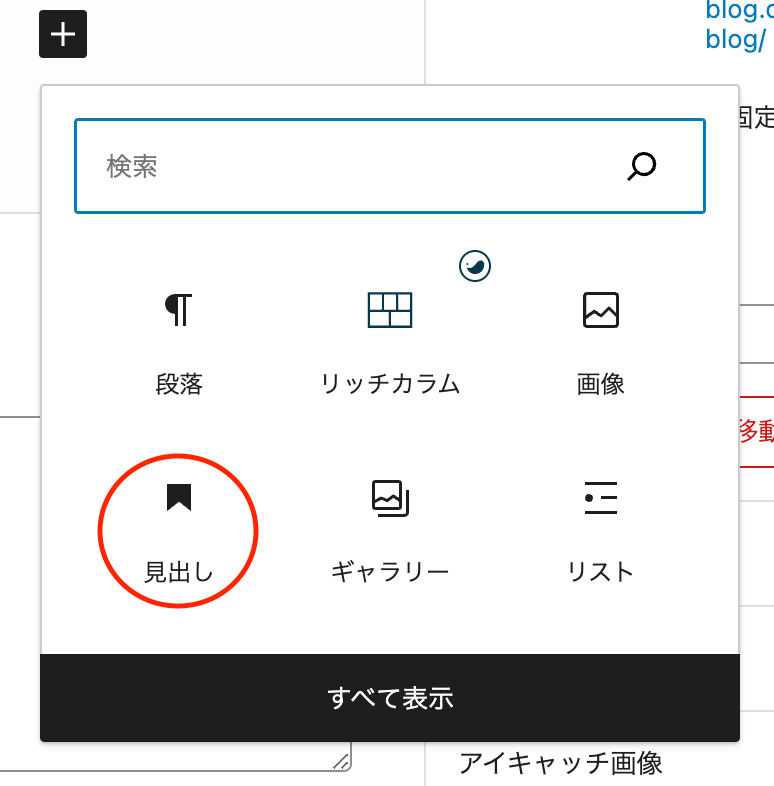
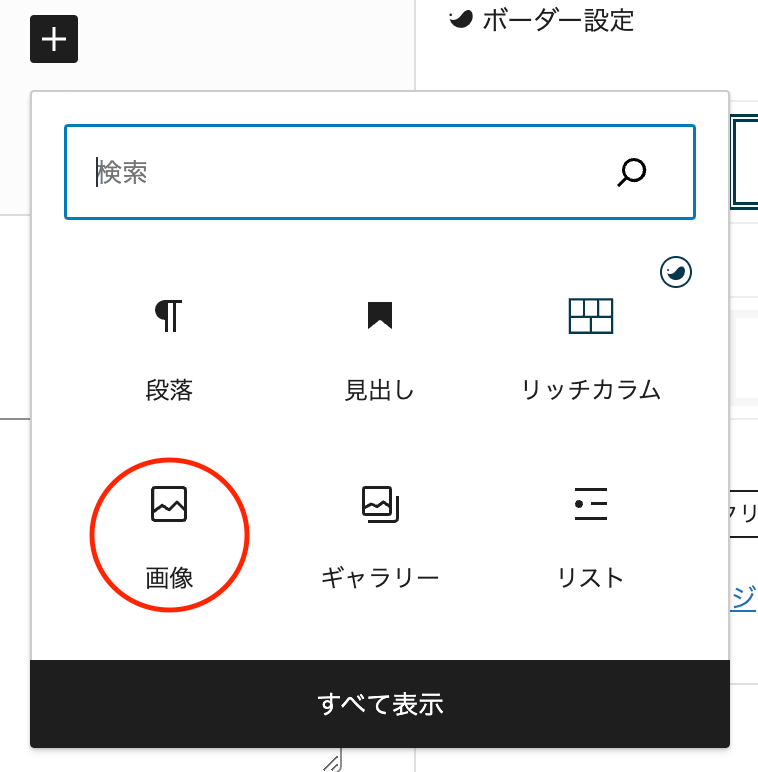
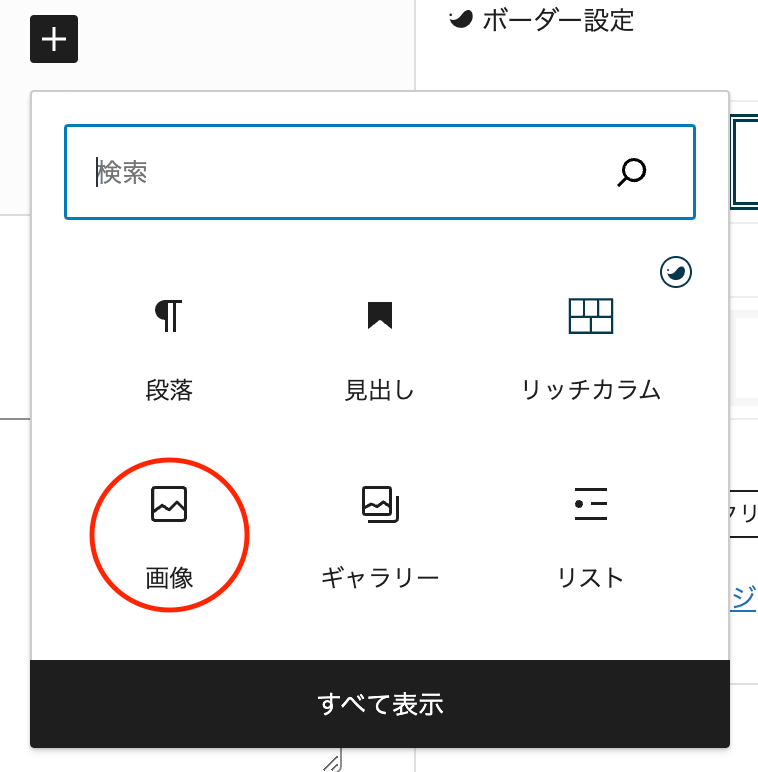
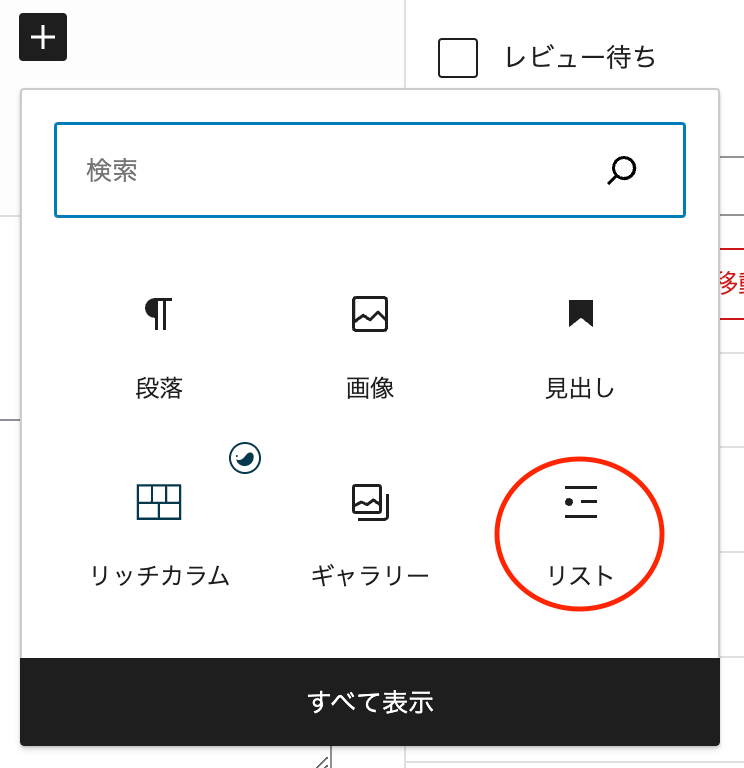
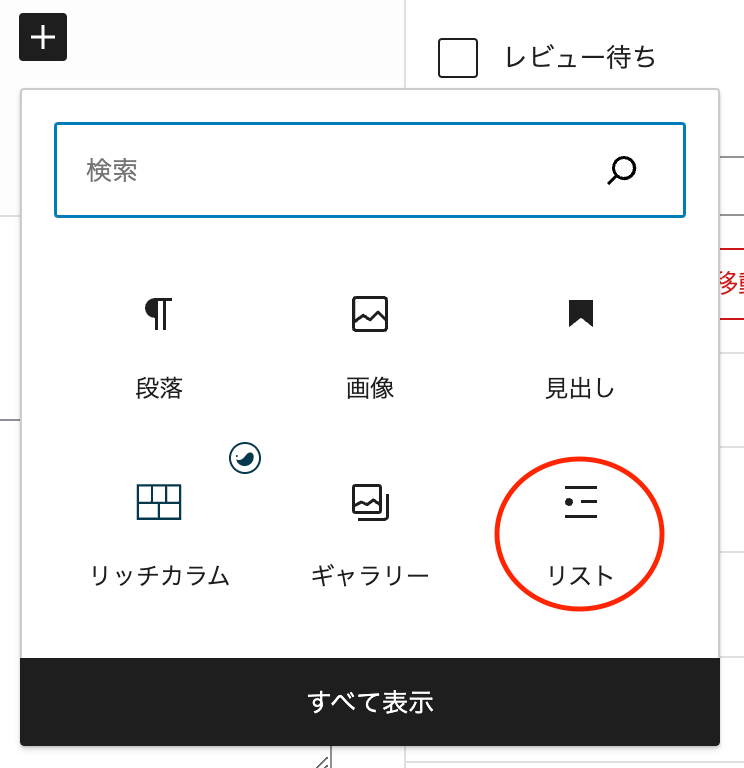
ブロックを使用するときは、挿入したい場所で「+」マークをクリックして選択します。




検索バーにブロック名を入れて検索することもできますし、「すべて表示」を押すと左側にすべてのブロックがずらーっと出てきますのでそこから選ぶことも可能です。


また、慣れてきたらブロックにそのまま記入すると時短になります。
半角スラッシュを入力すると、ブロックの候補が出てきます。
そして、例えば見出しを使いたい場合は「/見出し」と入力すると見出しが出てきますので、使ってみてください♪
ブロックの選択方法
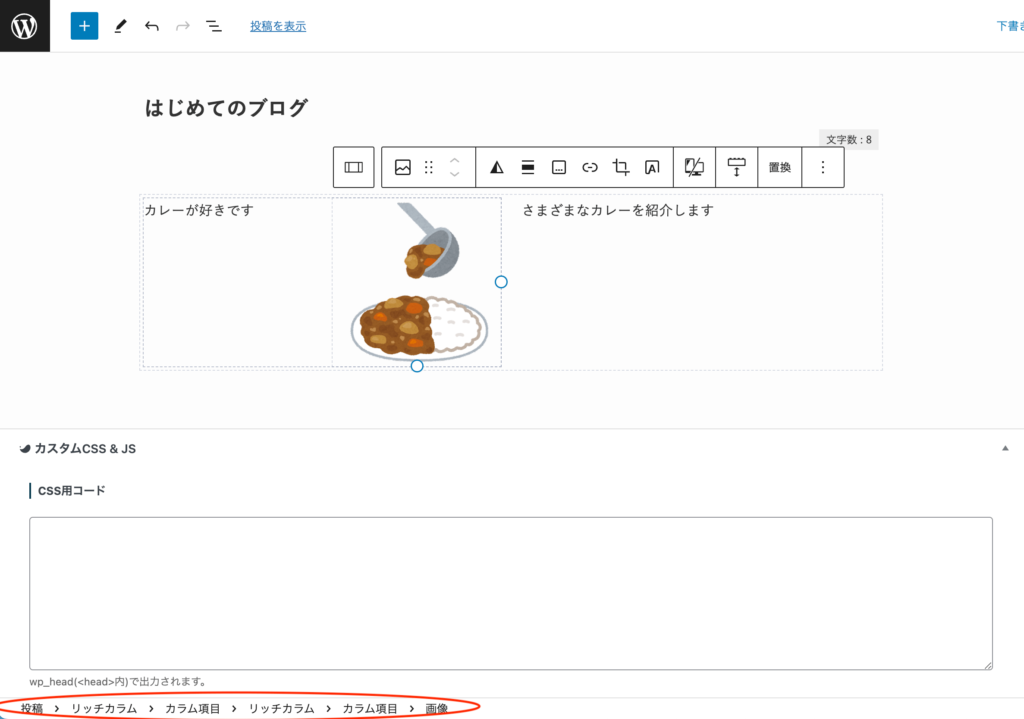
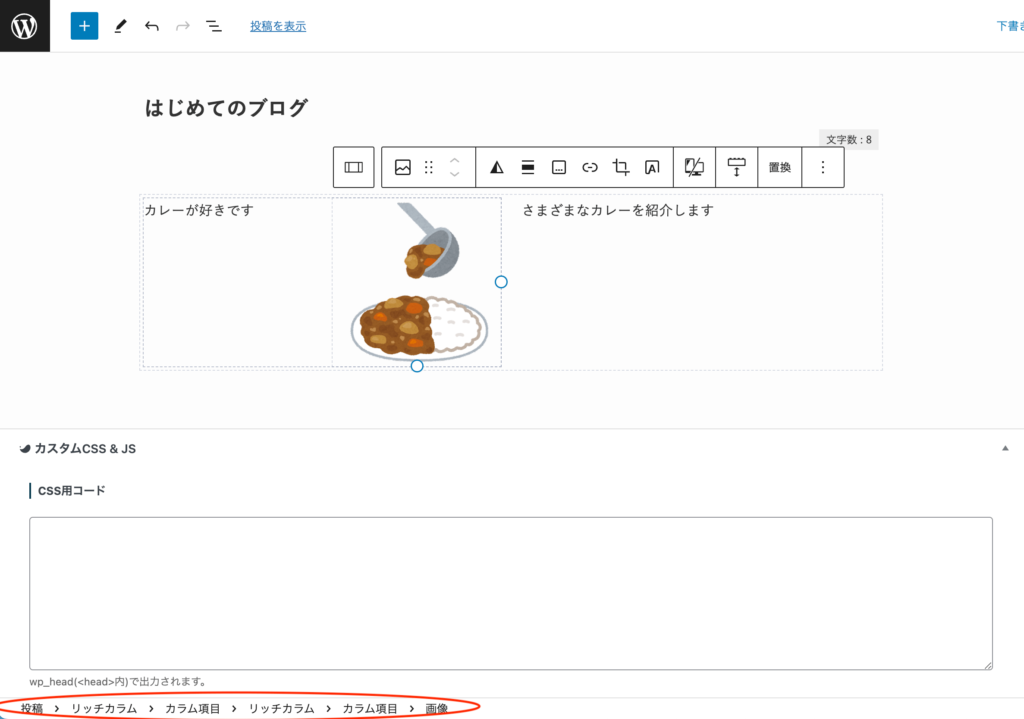
ブロックを選ぶときは、投稿ページ下部のバーから選択することができます。


ブロックの中にブロックを組み込んでいる場合などは、どのブロックを選んでいるかわからなくなってしまいがちなので、このバーをうまく活用ししましょう。
ブロックの設定方法
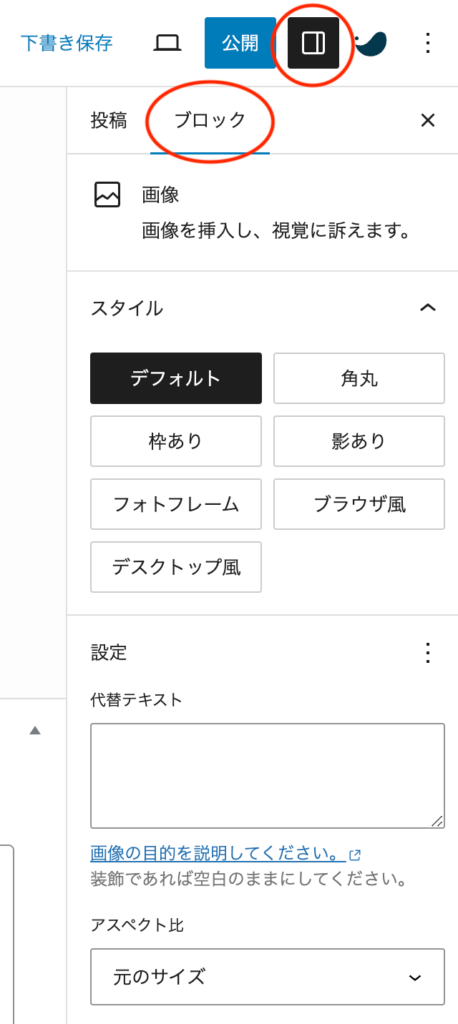
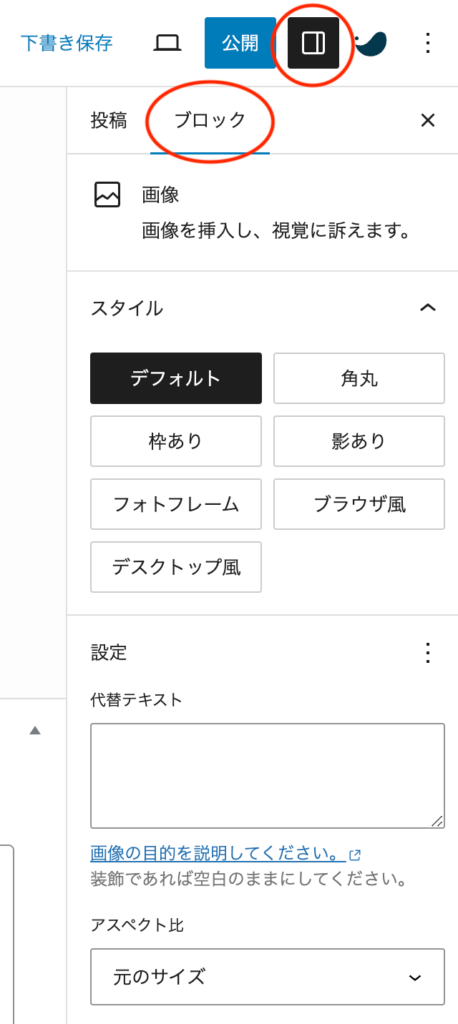
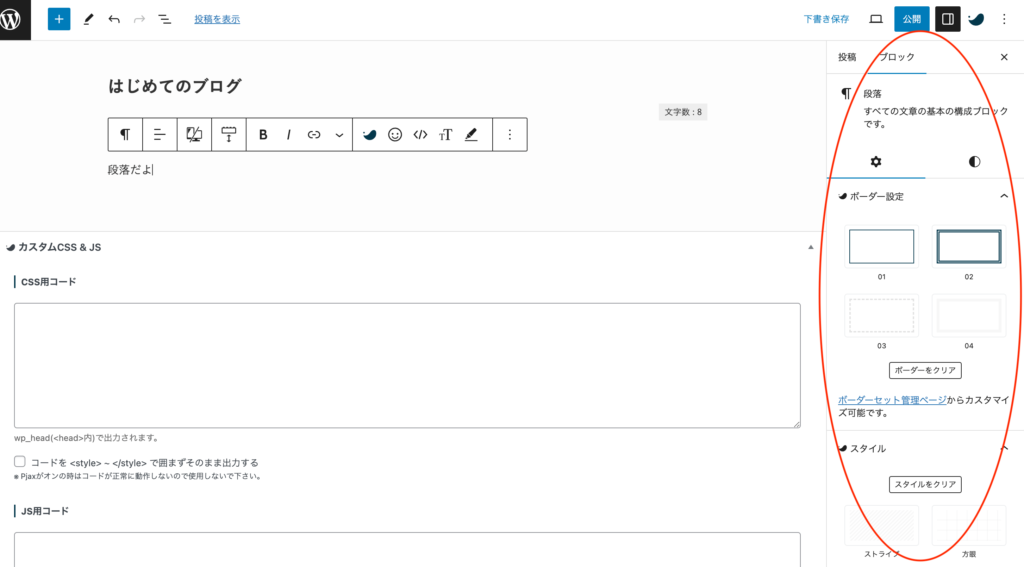
ブロックの設定は右側のサイドバー内の「ブロック」タブから行うことができます。
サイドバーが出ていない場合は「設定」ボタンをクリックすると、出したりひっこめたりすることができます。


ブロックの削除方法
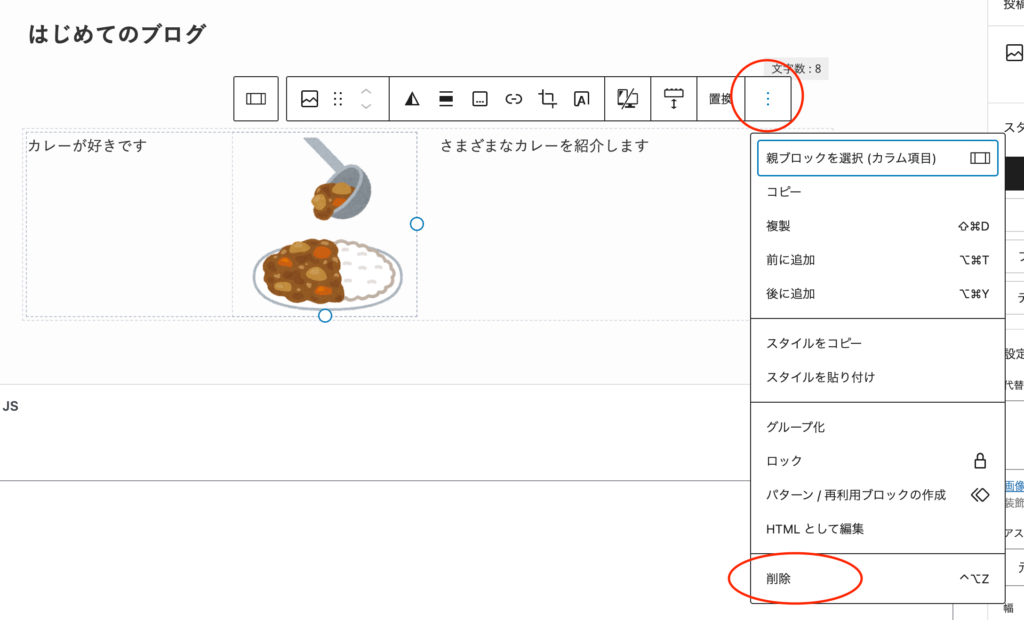
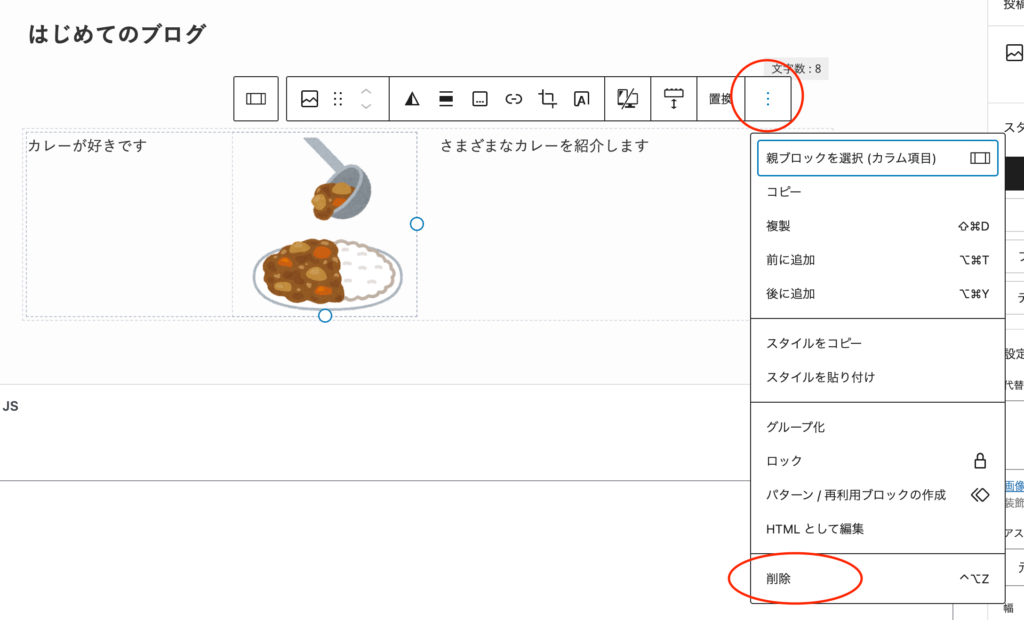
ブロックを削除するには、ブロックを選択した状態でキーボードのDeleteボタンを押すか、画面上で「・・・(オプション)」のボタンを押し「削除」をクリックします。


このとき、別のブロックを選択しないように注意してくださいね。
段落ブロックを使おう
段落ブロックは、最も基本的なブロックです。
特に何もブロックを作らなくてもそのまま文字を打ち始めれば段落として認識されますが、段落ブロックを作りたい場合は「+」マークなどから設置することももちろん可能です。


段落の中で改行したいときはShift+Enterを押します。
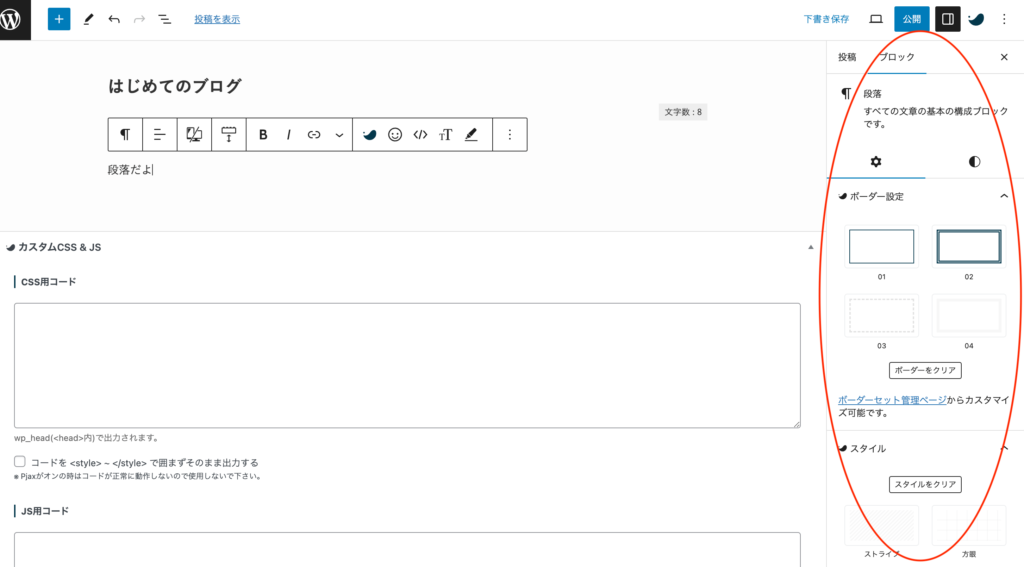
また、段落の装飾はサイドバーから行います。
ボーダー設定とスタイルを組み合わせて装飾でき、ボーダーは管理ページから色や太さを設定することもできます。


こんなスタイルに簡単に変更できますので、強調するときに便利ですよ。
見出しブロックを使おう
記事のある程度のまとまりに対して、必ず見出しをつけましょう。


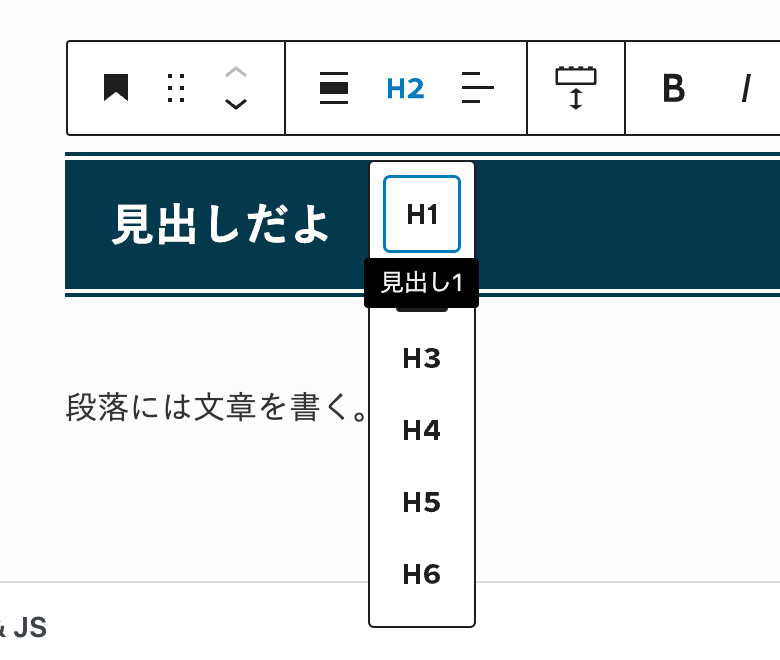
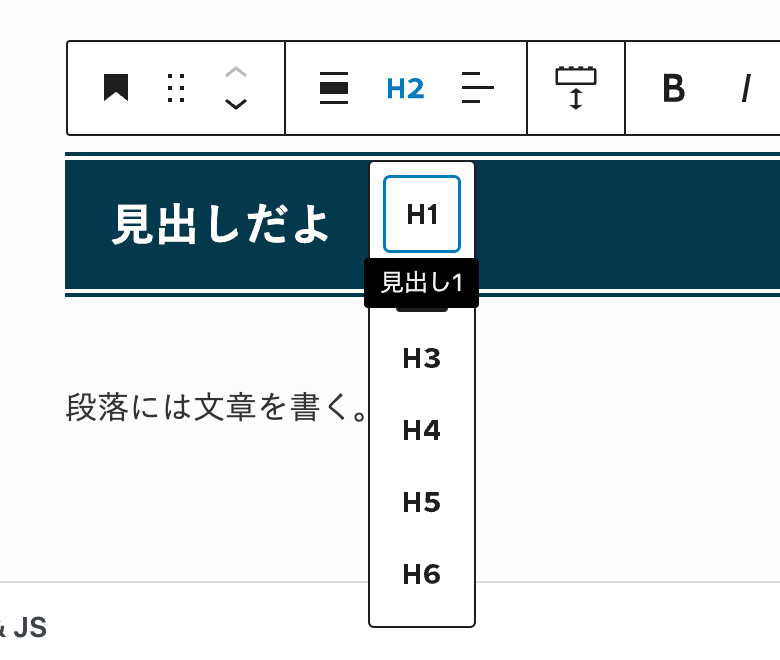
見出しは、初期設定だとH2に設定されています。
H2と表示されている部分をクリックすると他の数字が選べますので、H2の中の小見出しはH3、さらにその下に枝分かれする場合はH4、H5…という順で使用してください。


ちなみに、見出しブロックのH1、H2…というのはHTMLで使用される表現で、Hはheadingの略です。
H1はそのページで一番強調したいタイトルに使います。
WordPressの場合、H1はページ上では目に見えませんが、デフォルトで記事のタイトルに使用されています。
なので、記事本文ではH2から使用していきます。
【➕α】見出しでSEO対策
SEO対策の一つとして、まず見出しが使われていることが重要です。
「長くブログをやっていてもなかなかうまくいかない」という方は、そもそも見出しを使っていないということが考えられます。
また、階層をしっかりつけているかどうかもチェックされています。
文字を装飾しよう
各ブロックでは、以下のような文字の装飾をすることができます。
- 太字にする
- 文字のサイズを変更する
- 文字の色を変更する
- 文字の背景色を変更する
- 文字にマーカーを引く
- 文字をリンクにする
- アイコンをつける
太字にする
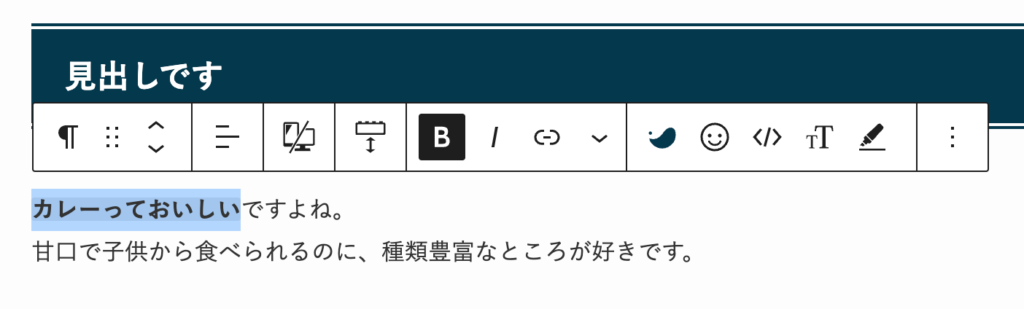
太字にしたい場合はその部分を選択し、メニューバーから太字「B」をクリックすると太字になります。


文字のサイズを変更する
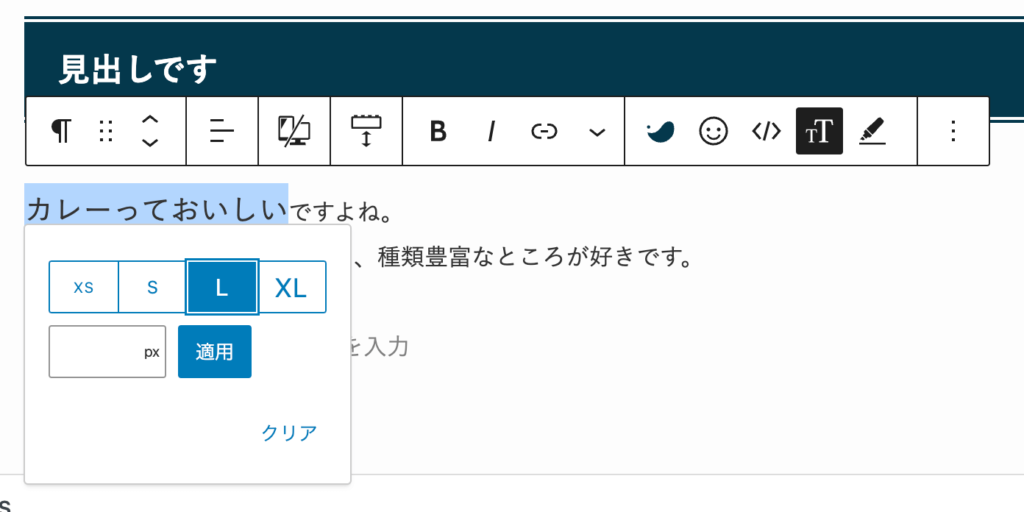
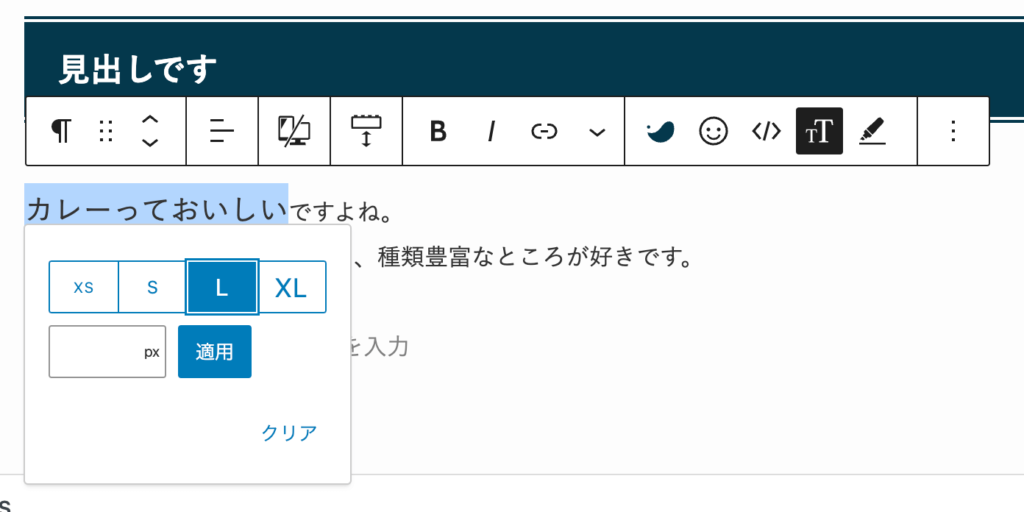
文字のサイズを一部だけ変える場合はその部分を選択し、フォントサイズ「TT」をクリックすると変更できます。
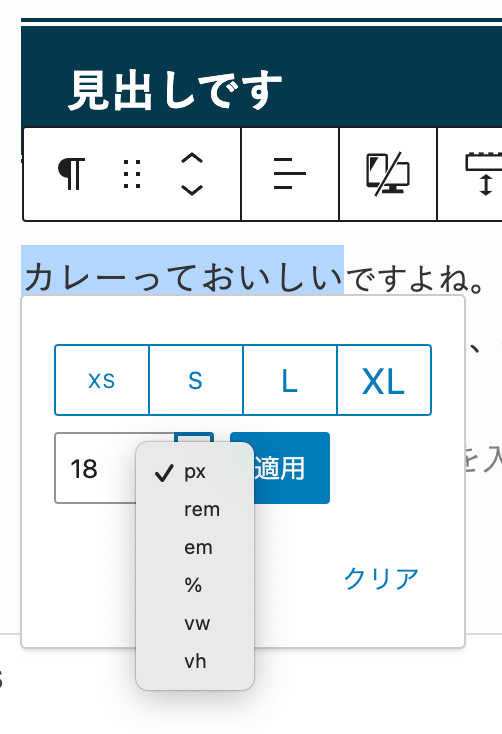
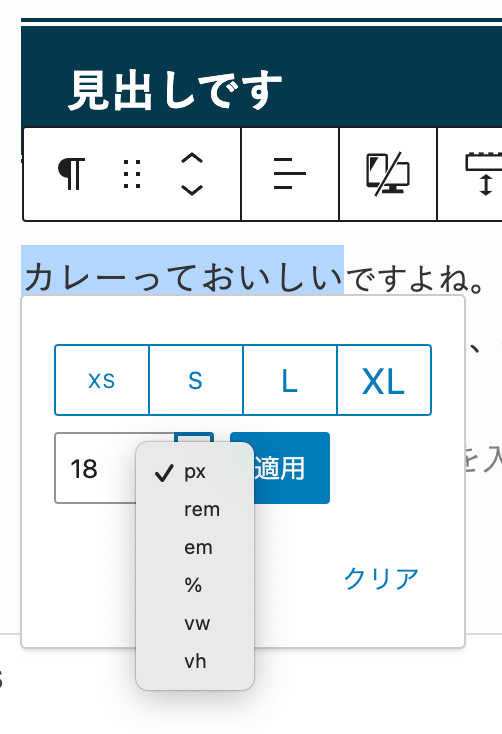
XS、S、L、XLから選択するか、pxなどでも設定できます。




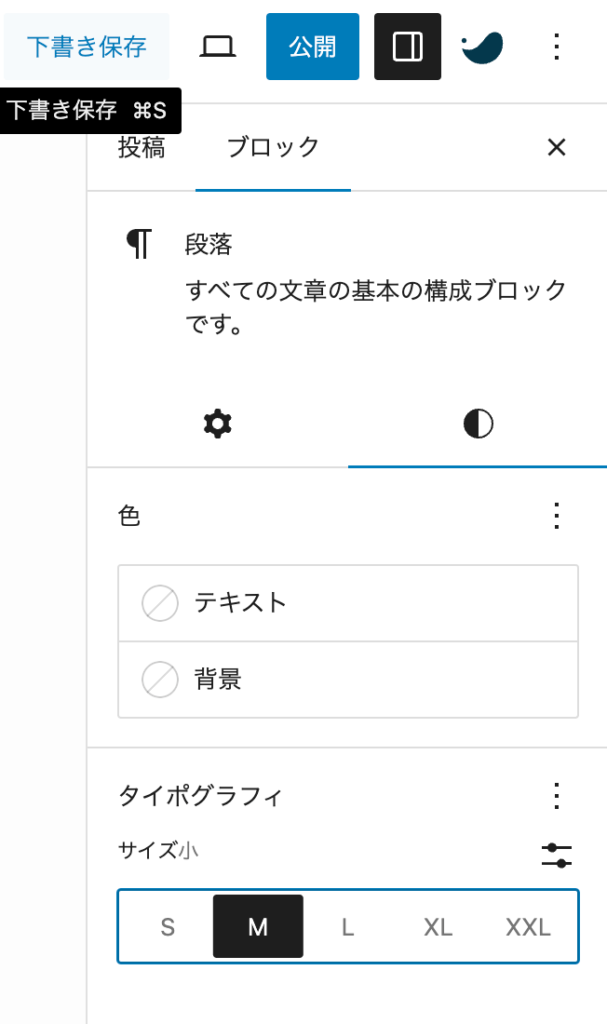
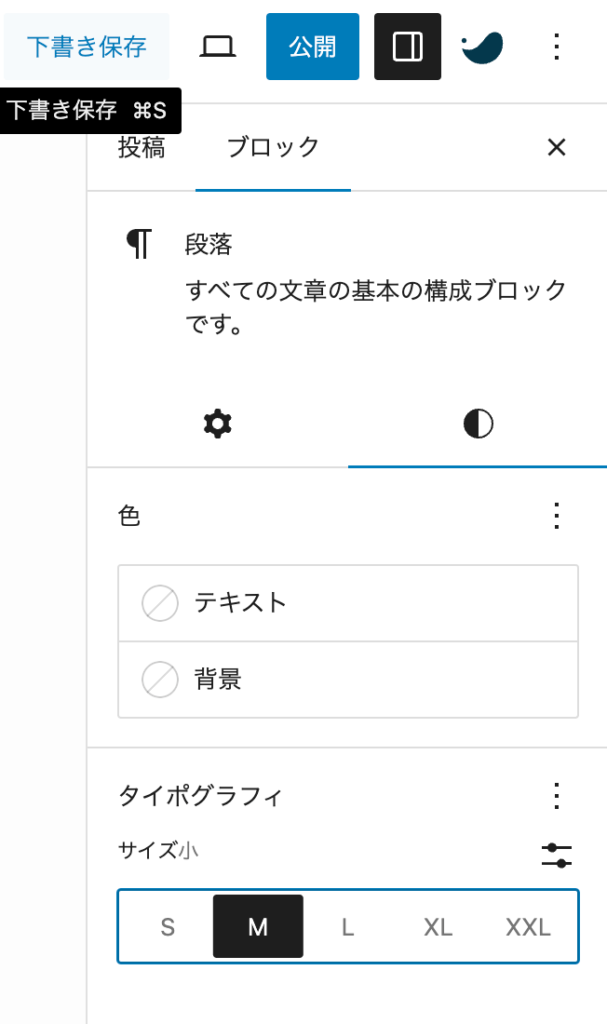
ブロック全体を変更する場合は、サイドバー>「ブロック」>「スタイル」>タイポグラフィから設定できます。


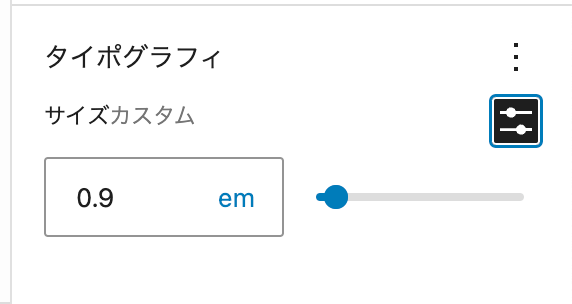
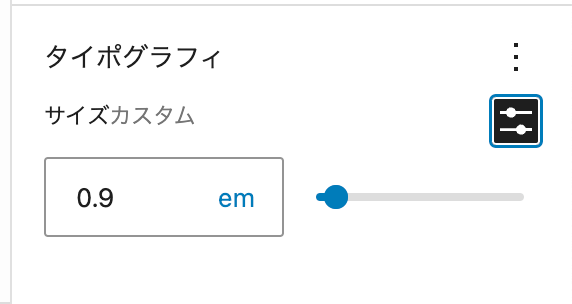
pxなどで設定したい場合は右側の「カスタムサイズを設定」をクリックすると、設定することができます。


文字の色を変更する


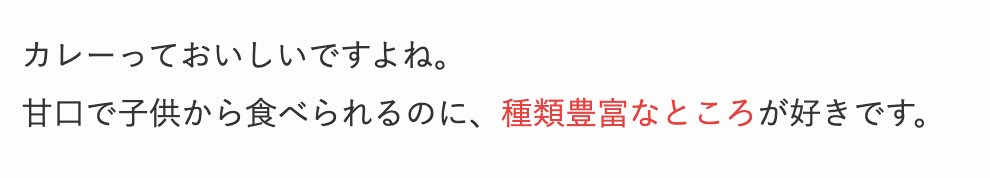
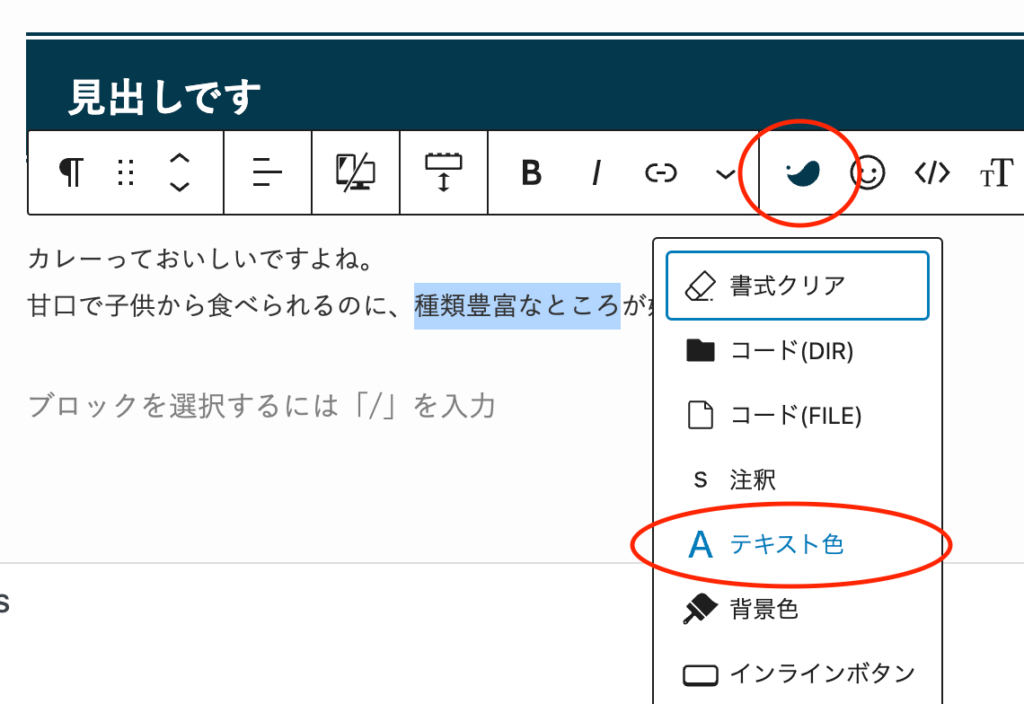
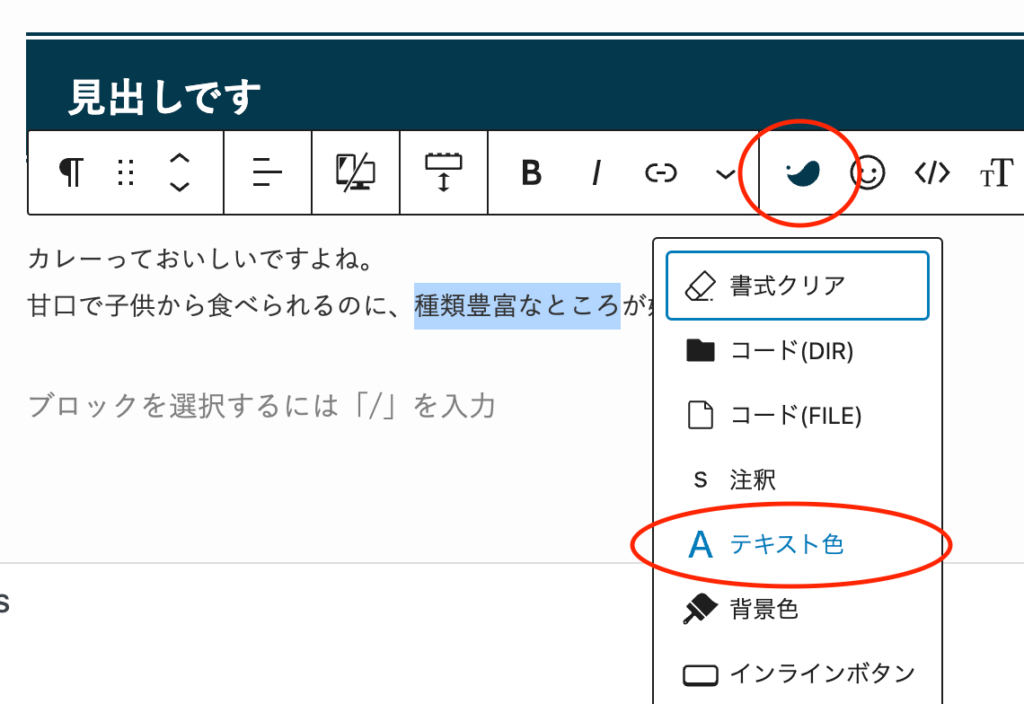
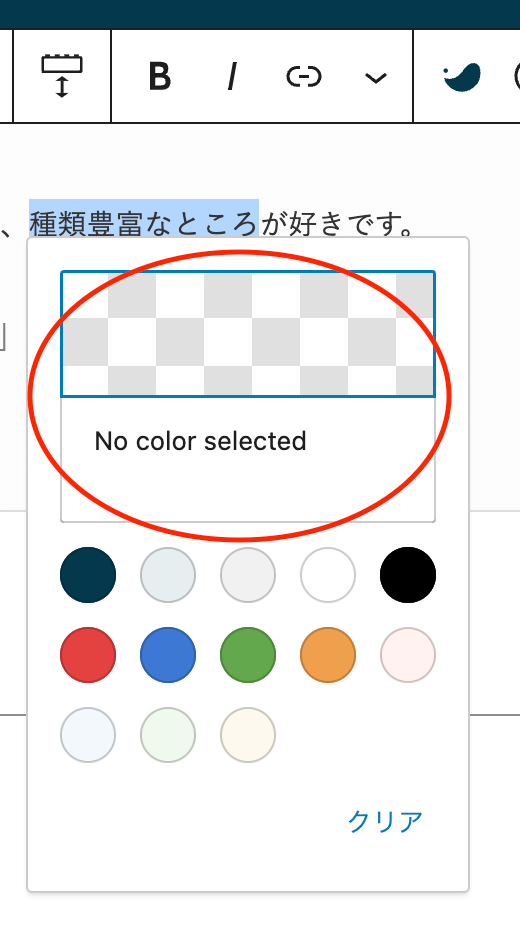
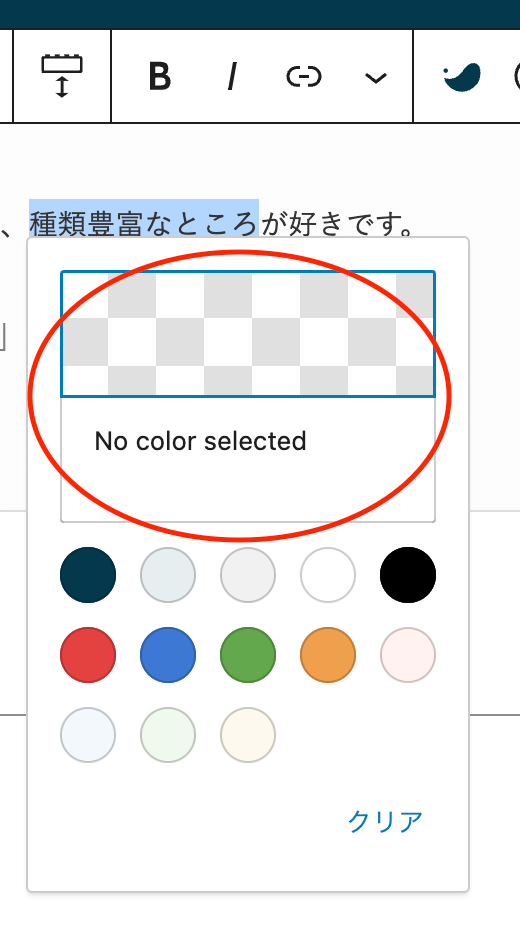
文字の色を一部だけ変える場合はその部分を選択し、メニューバーのSWELLアイコンから「テキスト色」を指定します。


上部の格子状の部分をクリックすると、色を指定することもできます。


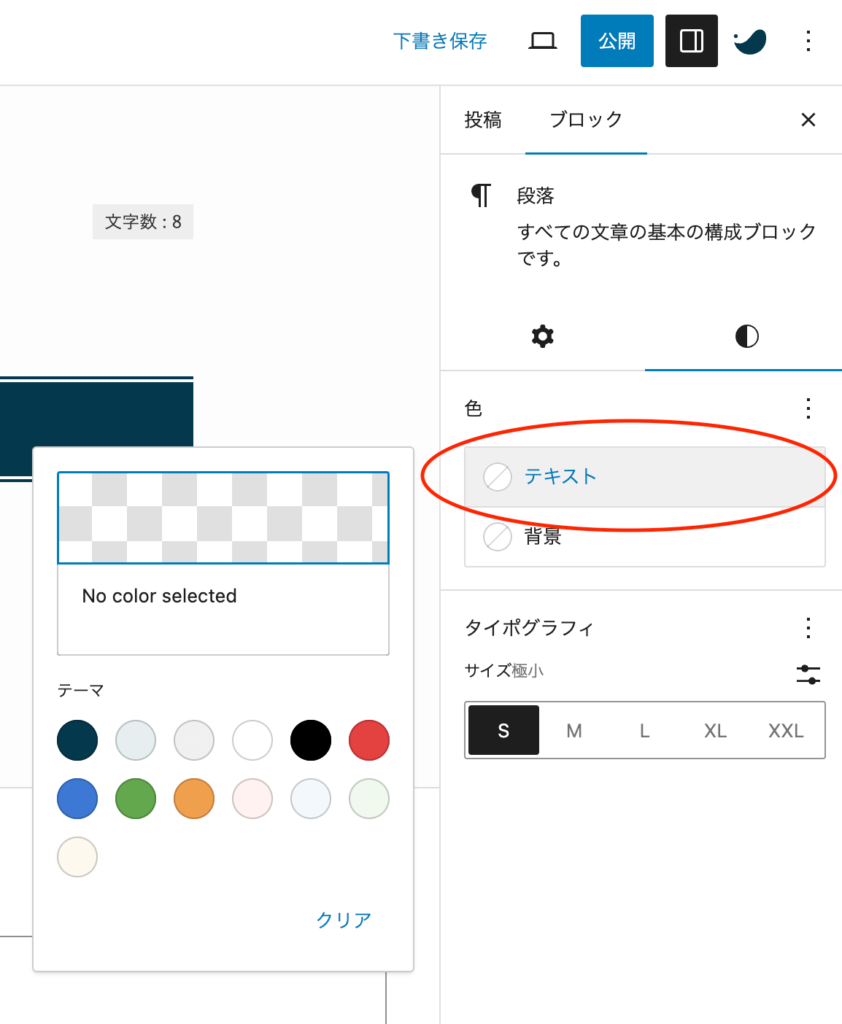
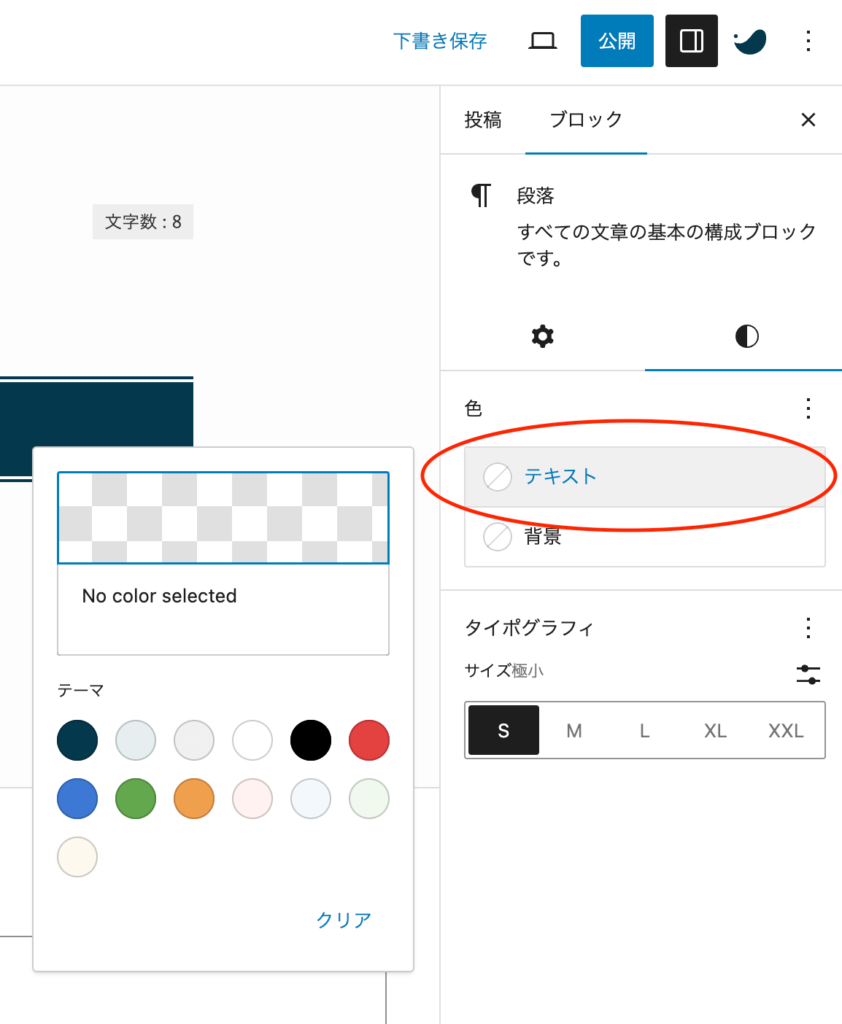
ブロック全体を変更する場合は、サイドバー>「ブロック」>「スタイル」>「色」>「テキスト」から設定できます。


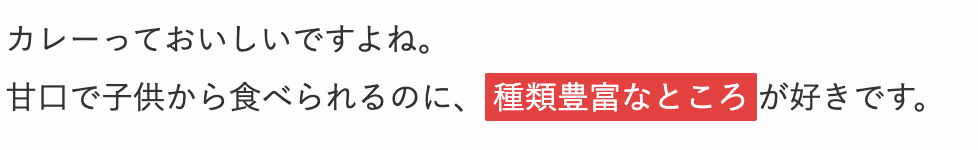
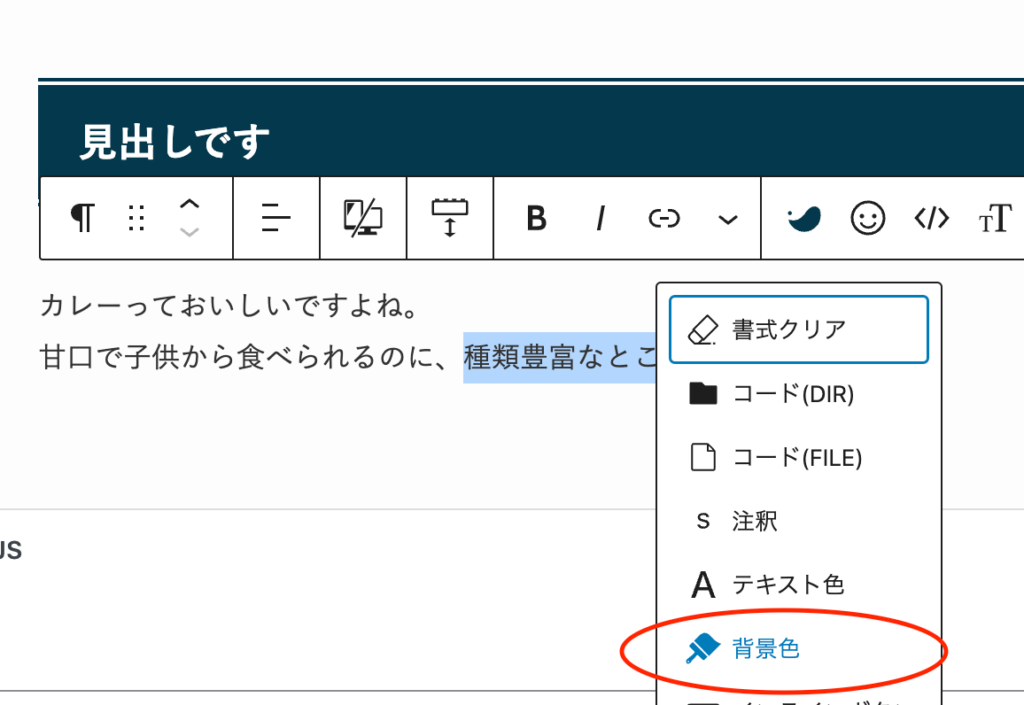
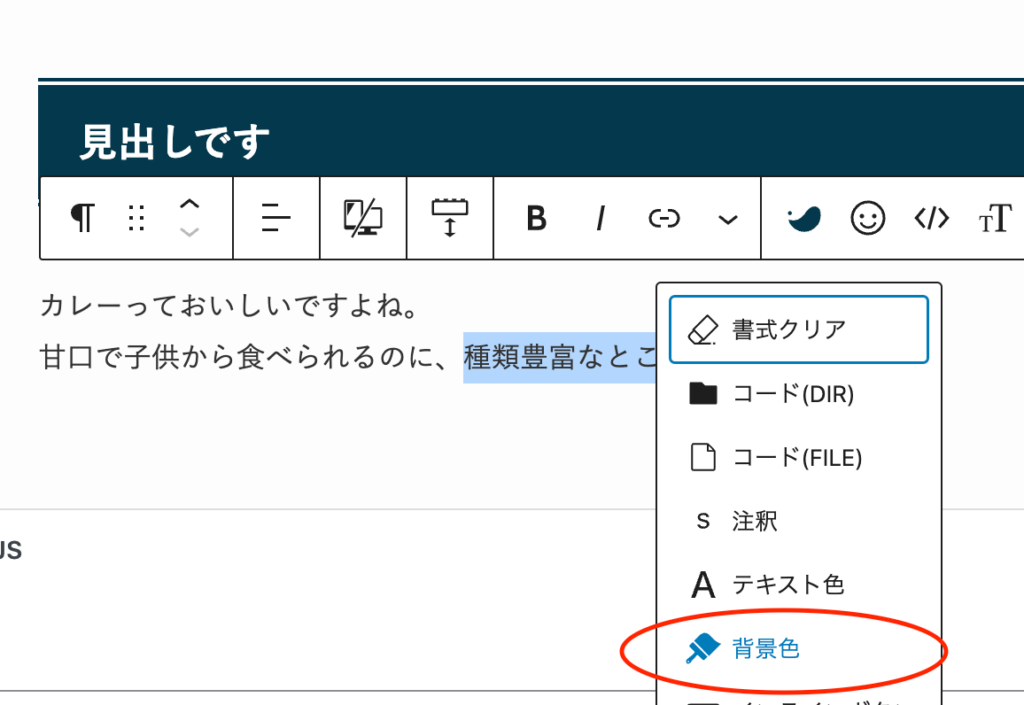
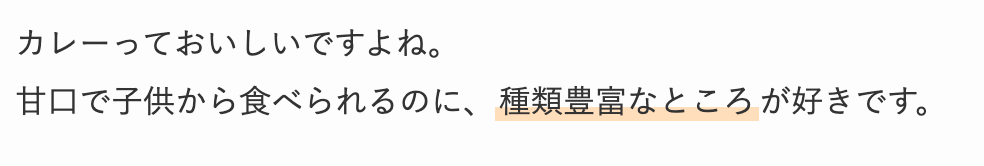
文字の背景色を変更する


文字の背景色を一部だけ変える場合はその部分を選択し、メニューバーのSWELLアイコンから「背景色」を指定します。


上部の格子状の部分をクリックすると、色を指定することもできます。
ブロック全体を変更する場合は、サイドバー>「ブロック」>「スタイル」>「色」>「背景」から設定できます。
文字にマーカーを引く


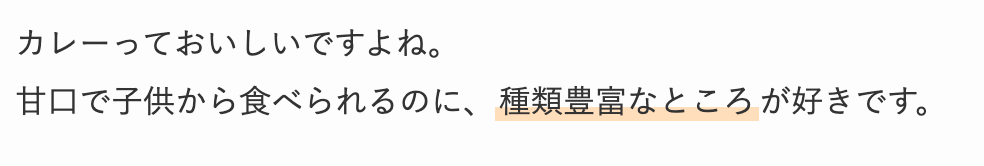
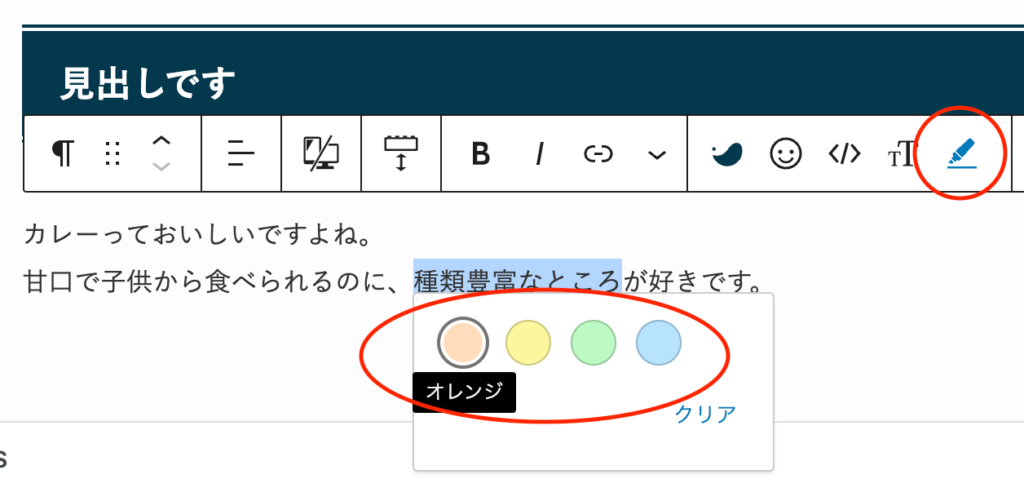
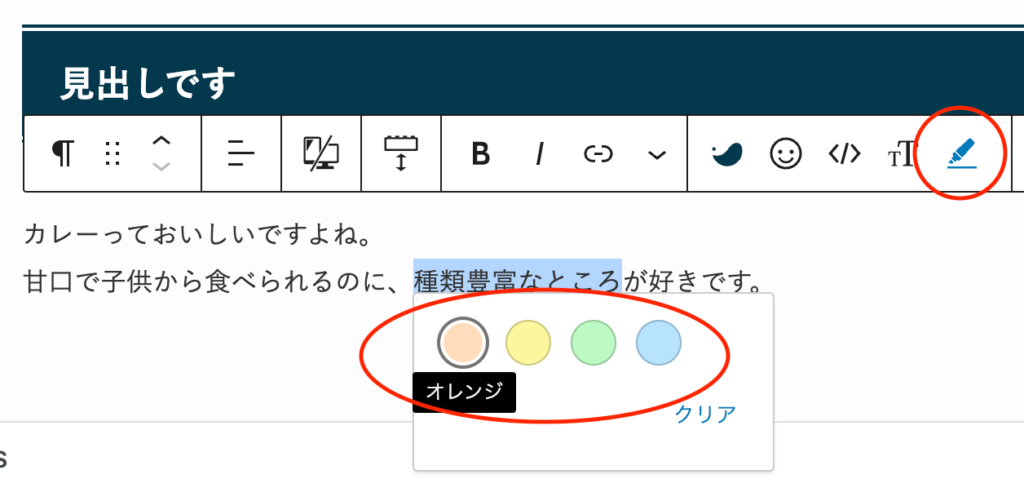
文字にマーカーを引く場合はその部分を選択し、メニューバーからマーカーを選択し、色を決めます。


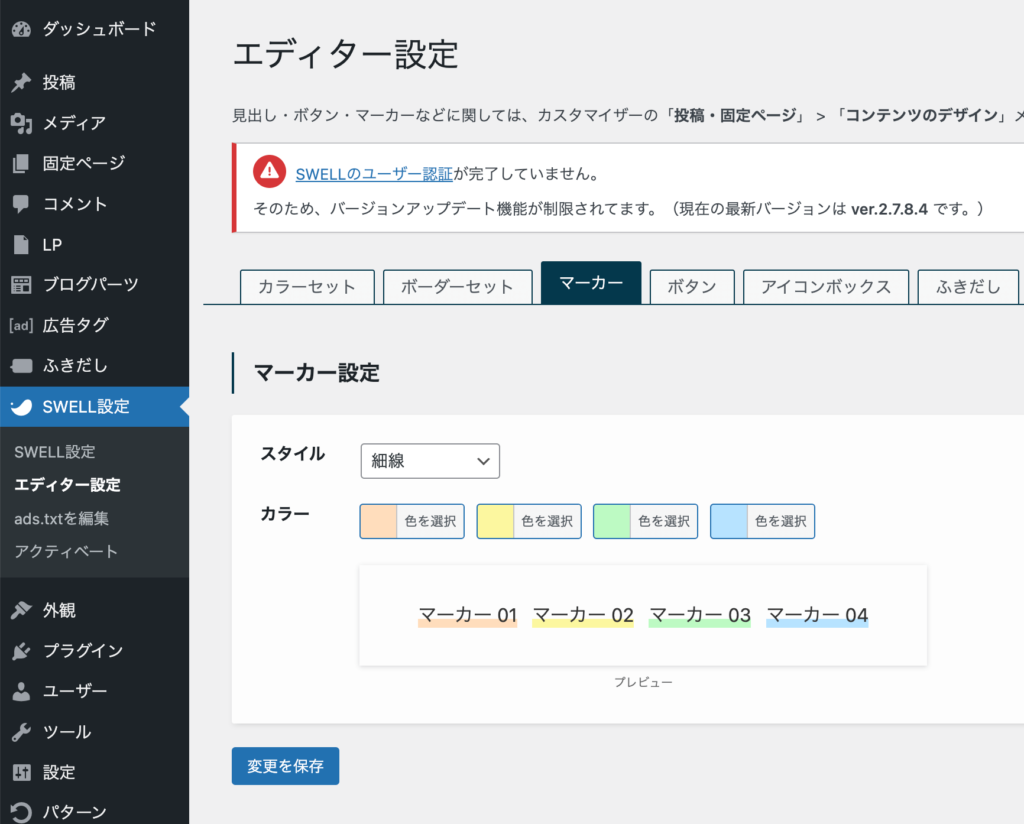
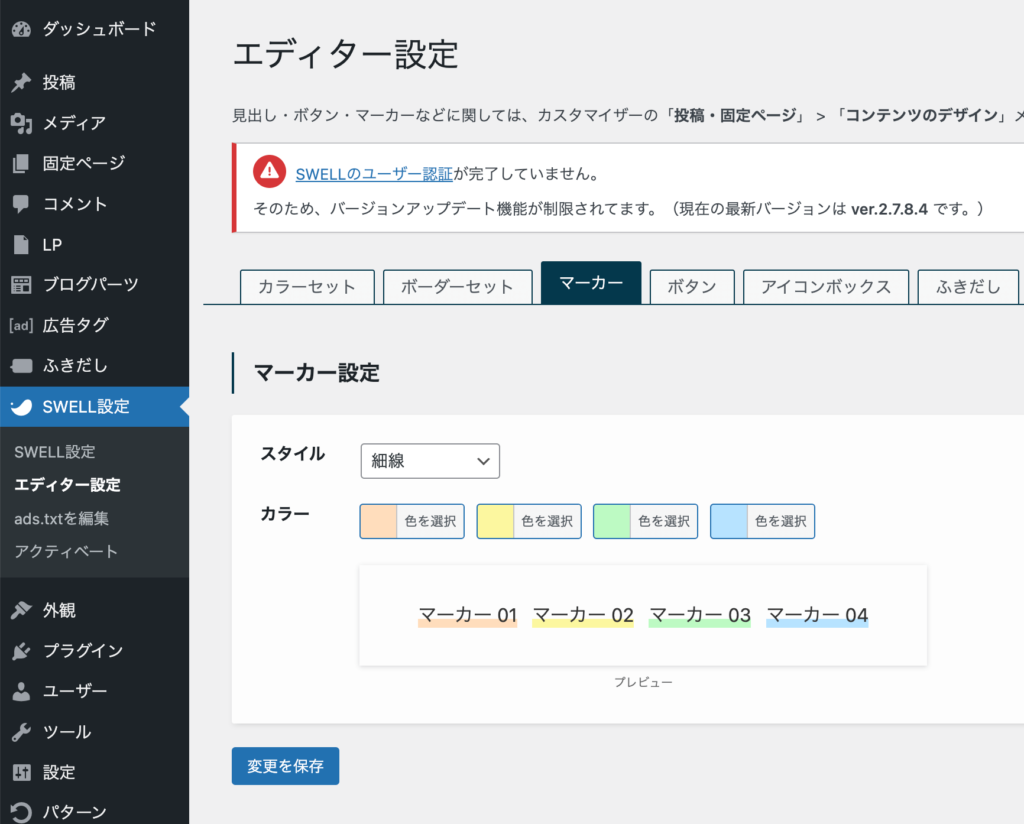
マーカーの設定はWordPressホームの「SWELL設定」>「エディター設定」>「マーカー」から行うことができ、スタイルやカラーを変更することができます。


文字をリンクにする
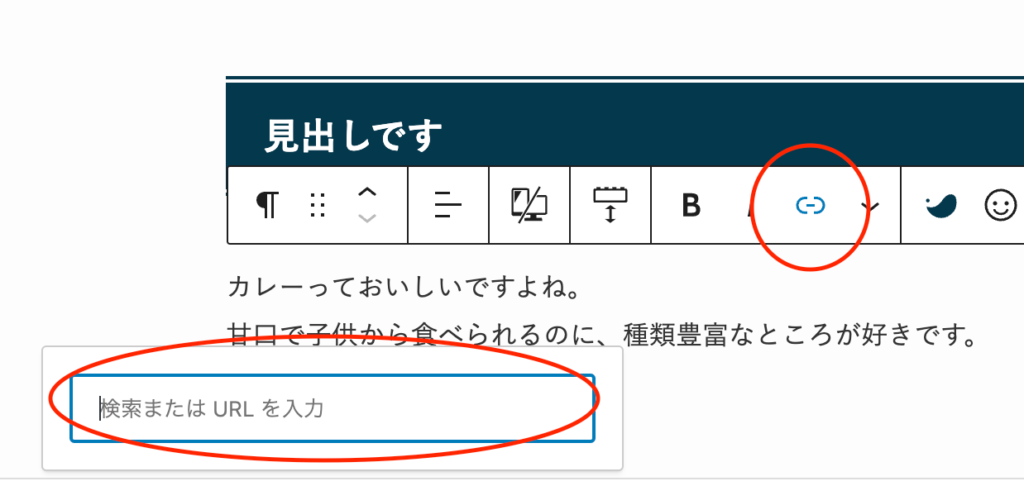
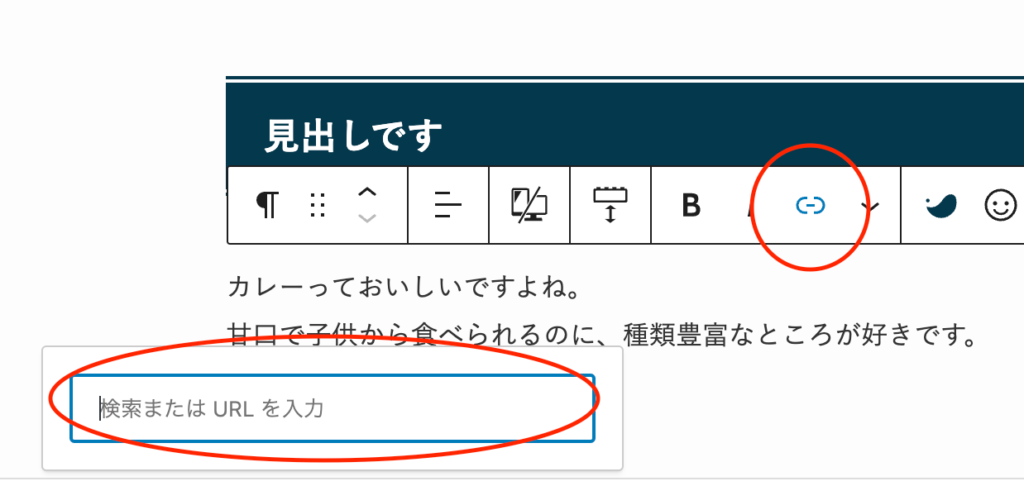
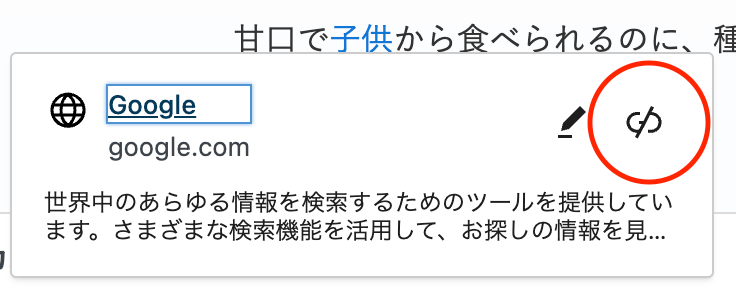
文字をリンクにする場合はその部分を選択し、メニューバーから「リンク」を選択します。
リンク先のURLを貼り付け、Enterを押すとリンクが貼られます。


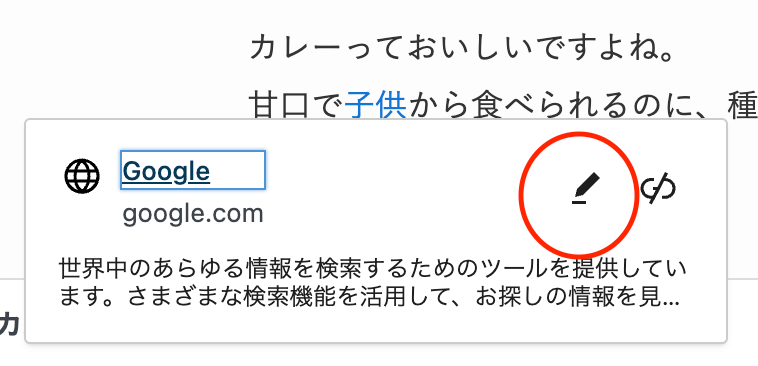
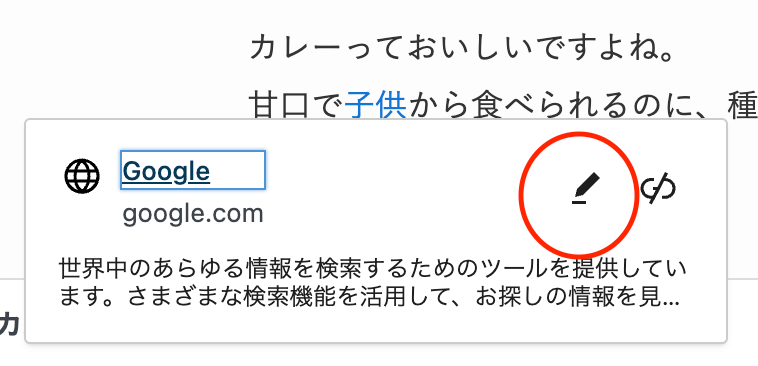
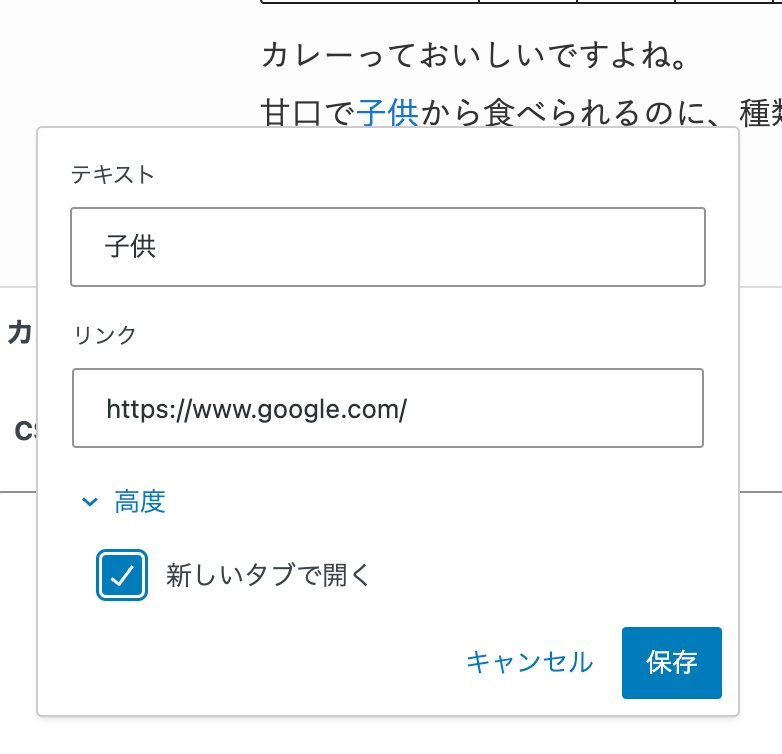
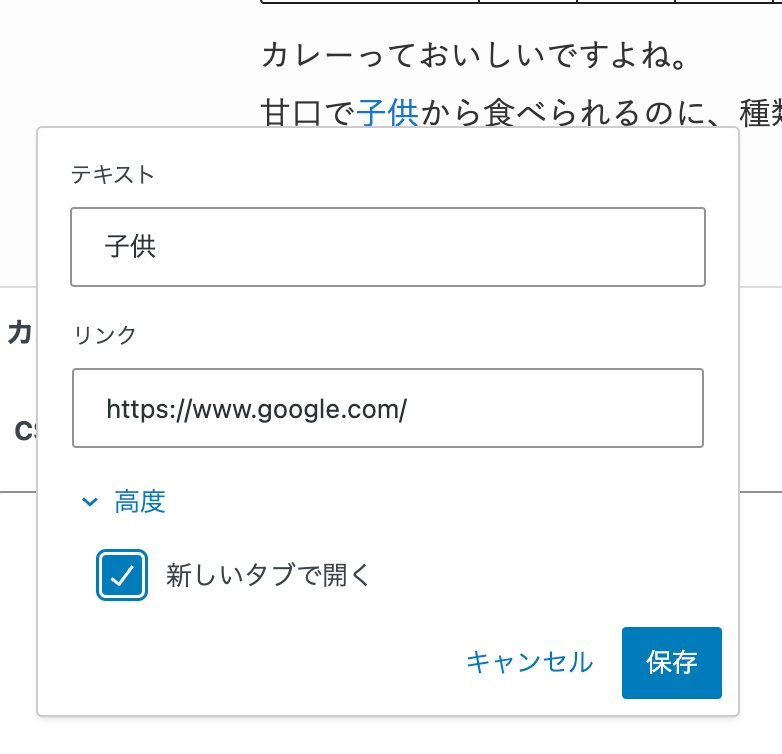
リンク先を新しいタブで開かせたい場合は、リンク部分をクリックし「編集」>「高度」>「新しいタブで開く」にチェックを入れます。




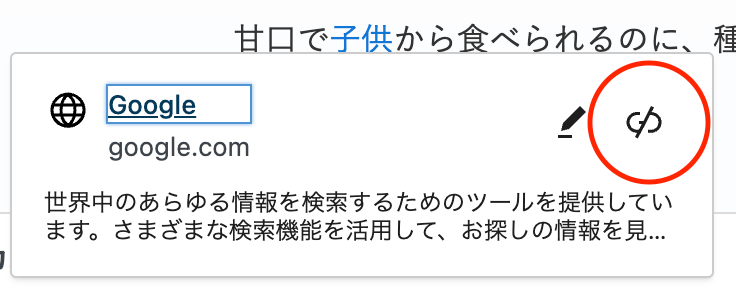
リンクを解除する場合は、リンク部分をクリックし「リンク解除」をクリックします。


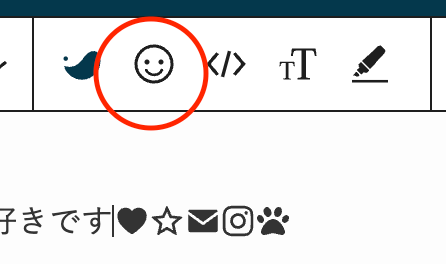
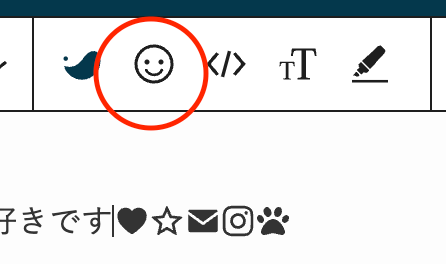
アイコンをつける
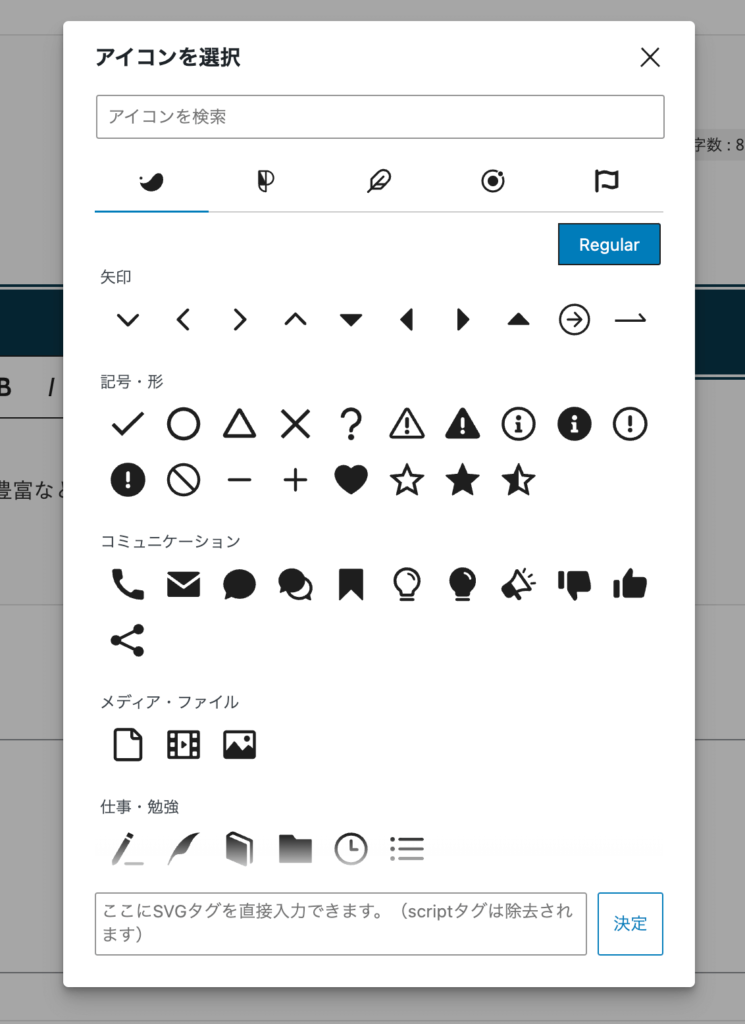
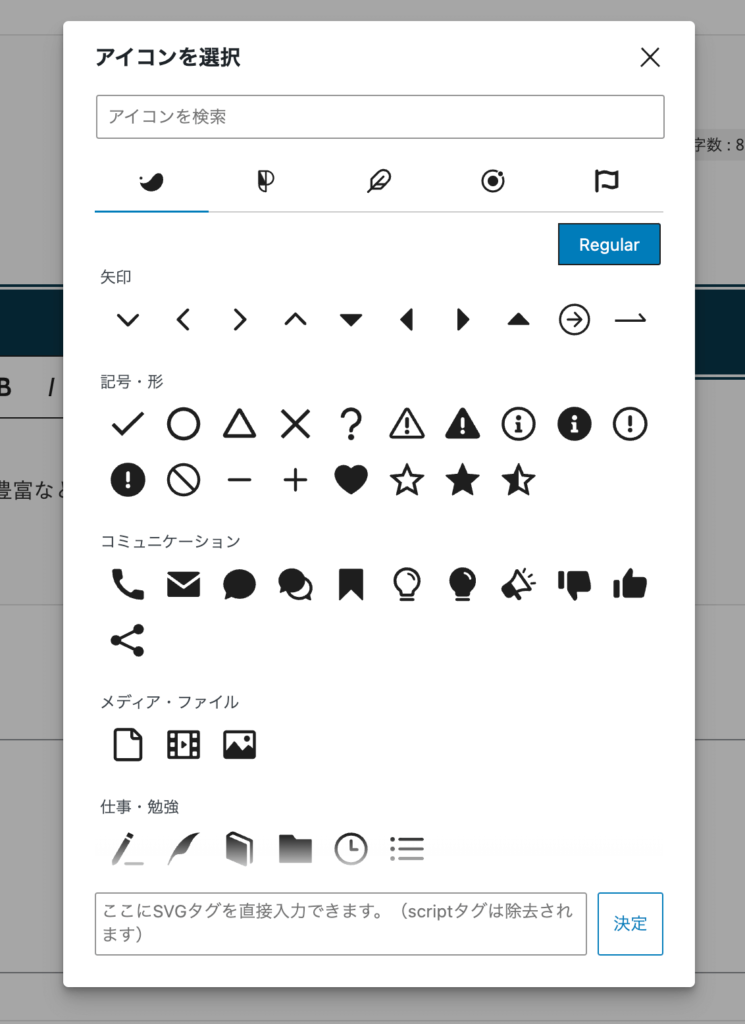
アイコンをつける場合は、挿入したい部分にカーソルを合わせ、メニューバーから「アイコン」をクリックし、選択します。




画像ブロックを使おう
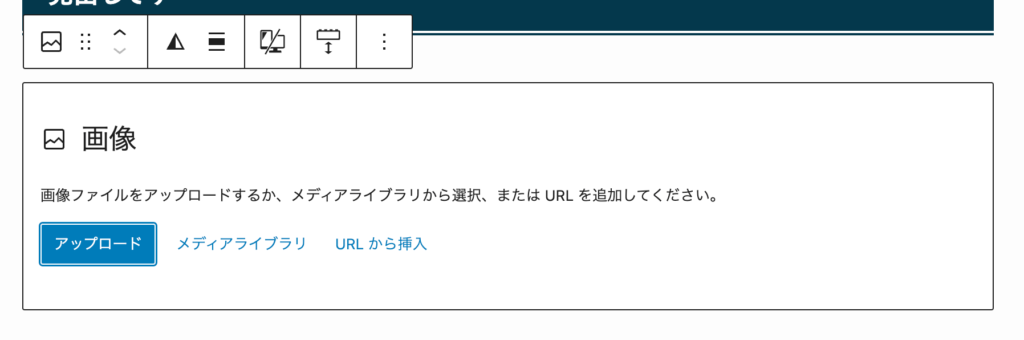
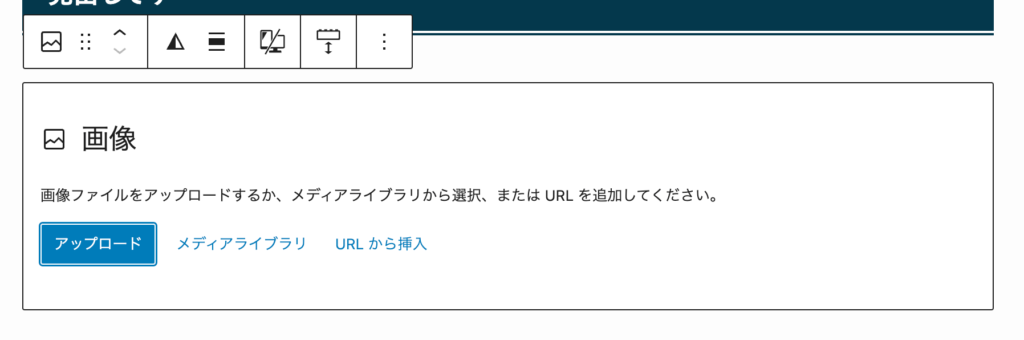
画像ブロックを使うと画像を挿入できます。


おもに、ブロックをつくった際に画像をアップロードするか、事前にメディアライブラリにアップロードしておいたものを選択するかの2つの方法があります。




【➕α】画像でSEO対策
画像をアップロードする際には、少し面倒なのですが以下のポイントに気をつけると、検索エンジンが画像をしっかり認識するようになりSEO対策になります。
- 画像の内容がわかるようなファイル名にする(半角英字またはハイフンを使用)
- 代替テキストを設定する
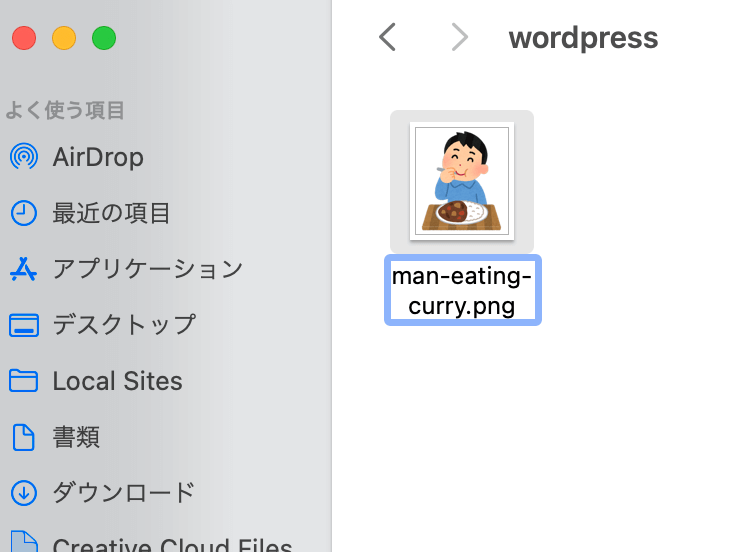
ファイル名についてはWordPressにアップロードされた時点での名前がそのまま設定されてしまうので、ファイル名を設定してからアップロードするようにしてください。
このとき、ファイル名は半角英字とハイフンのみを使用し、日本語(ローマ字)は使用せず英語を使用します。
例えば、「man-eating-curry.png」というように名前をつけたうえで、アップロードします。


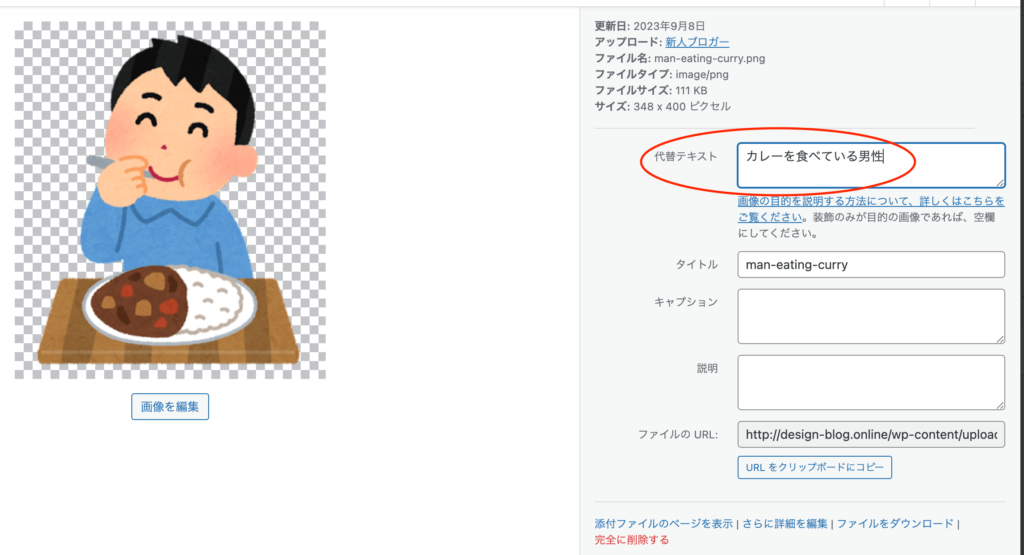
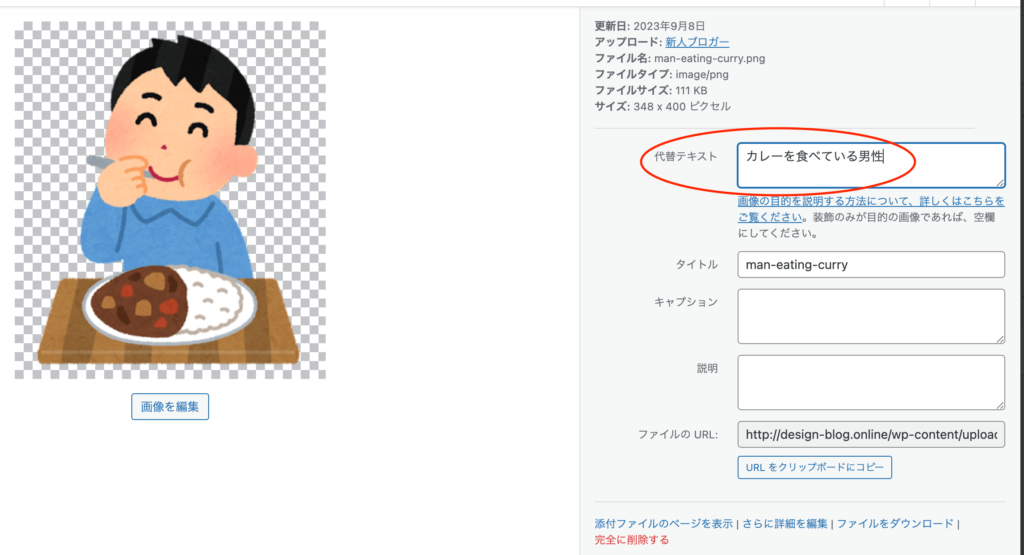
代替テキストは、HTMLでいうところのimg要素内のalt(オルト)属性のことで、視覚障害者が音声でサイトを把握する場合に使われたり、画像が正常に表示されない場合に替わりに表示されたりする文章のことです。
代替テキストには「カレーを食べている男性」のように、日本語を使って短く適切な文章を入れましょう。
ちなみに、サイトを装飾するだけの写真であれば代替テキストは不要です。


リストブロックを使おう
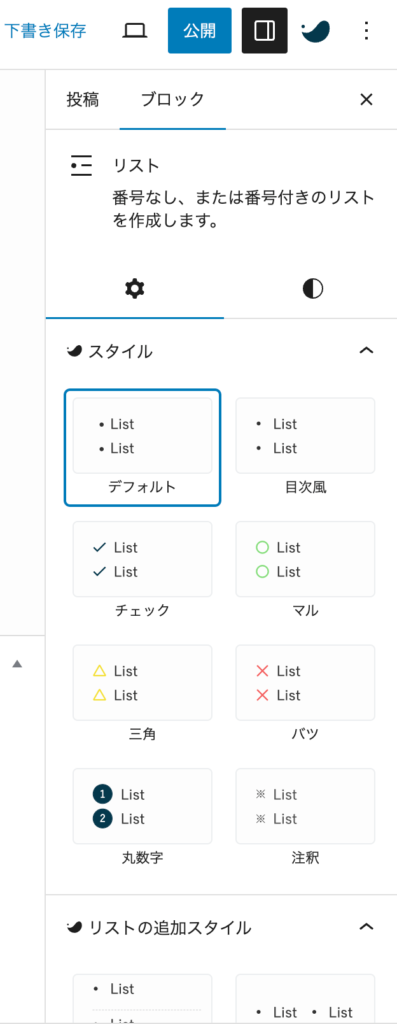
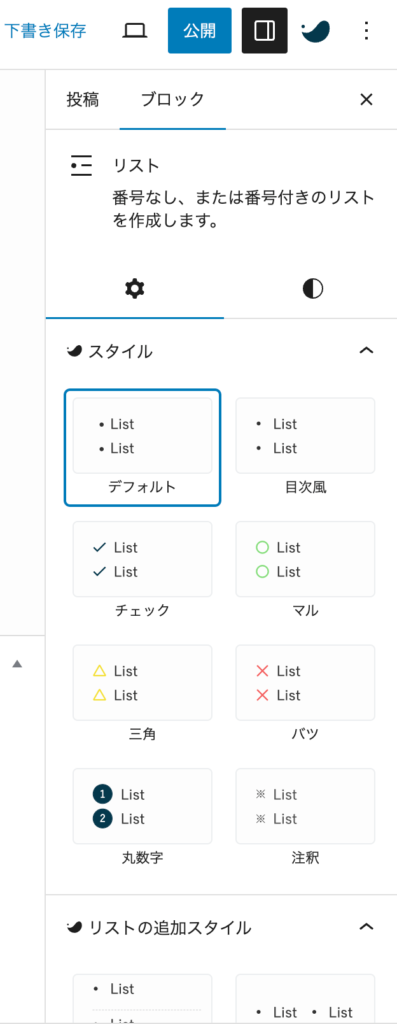
リストブロックを使う場合は、リストにつける装飾をサイドバーから選択することができます。




リストのスタイルを選ぶ際は、順不同のリストなのか、順番を必要とするリストなのかを意識するようにしてください。
例えば、次の2つのようなリストがあったとすると…
- りんご
- バナナ
- 柿
- カーテンを開ける
- トイレに行く
- 歯を磨く
サイト上では違いはわかりませんが、実はHTML上では、りんごのリストは「ul(unordered-list)」、カーテンのリストは「ol(ordered-list)」とマークアップされています。
微妙な違いですが、SEOを意識するのであれば、数字が必要なリストなのかどうなのか、という部分に気を付けてみてください。
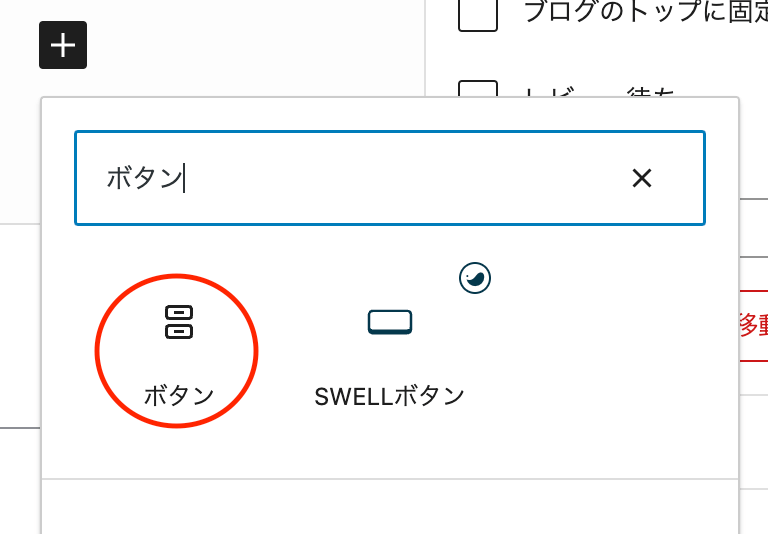
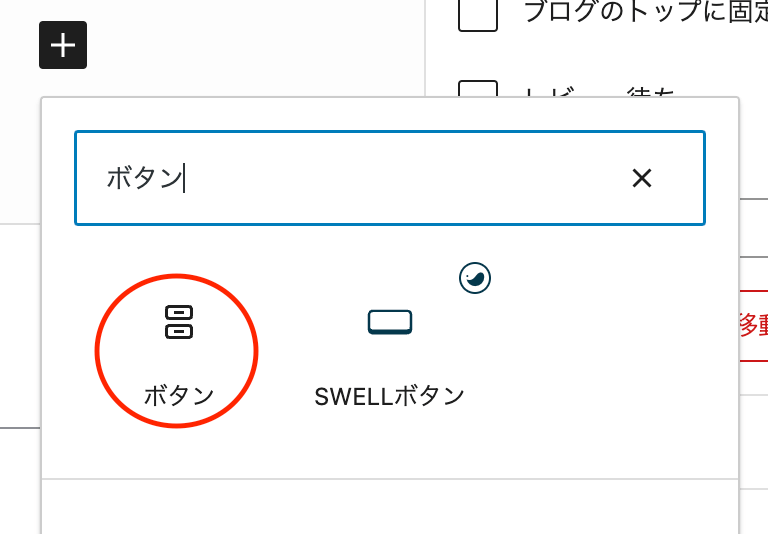
ボタンブロックを使おう


ボタンブロックを使用すると、以下のようなボタンを設置することができ、サイト内外にリンクを貼ることができます。


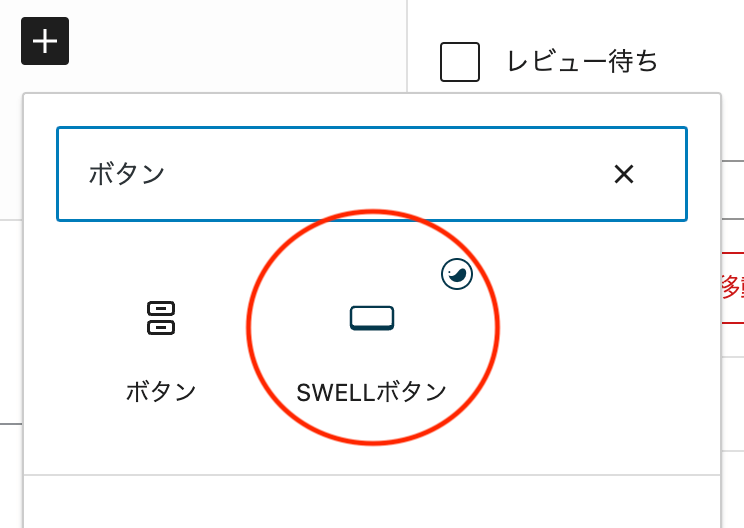
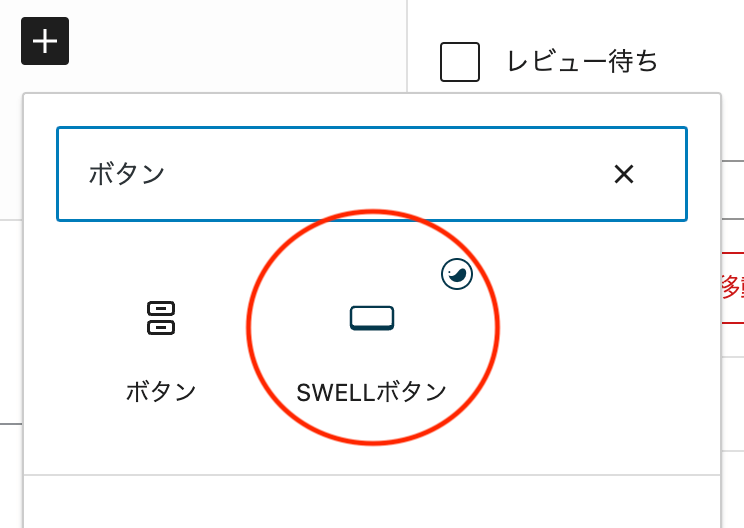
SWELLボタンブロックを使用すると、アイコンなども組み合わせて、さらにおしゃれなボタンをつくることができます。
その上、ボタンのクリック率=「このボタンが何回表示されて、何回クリックされたのか?」というデータを簡単に計測できるため、マーケティングに活用することができるのが最大の特長です。
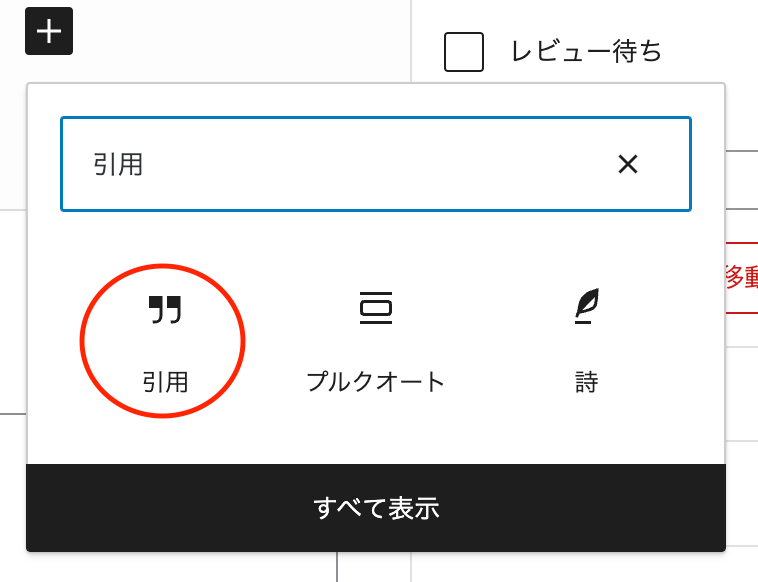
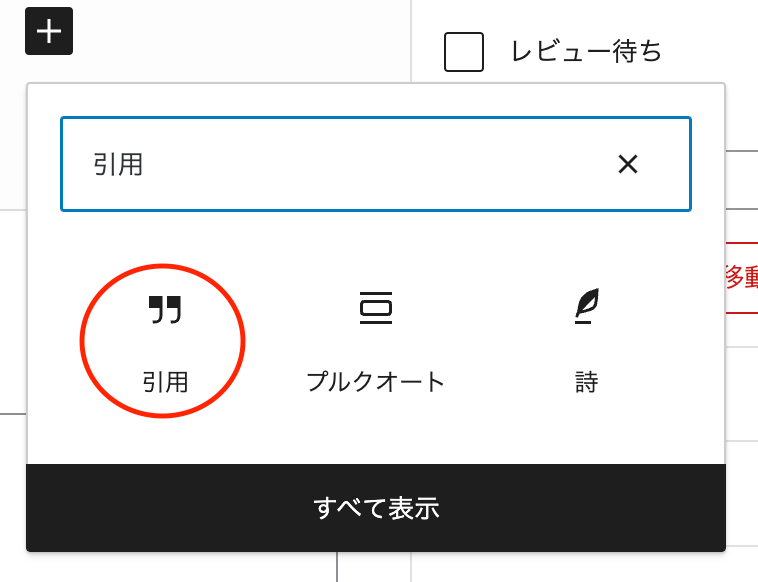
引用ブロックを使おう


他のサイトの文章を掲載したい場合、段落ブロックなどに他のサイトの文章を入れてしまうと、盗用と認識されてしまう可能性があります。
このように引用ブロックを使うようにしてください。
引用(いんよう、英語:citation, quotation)とは、広義には、自己のオリジナル作品のなかで他人の著作を副次的に紹介する行為、先人の芸術作品やその要素を副次的に自己の作品に取り入れること。
Wikipedia
引用ブロックを使用すれば、HTML上で「blockquote(引用)タグ」がマークアップされますので、安心して使用できます。
とはいえ、あまり引用ばかりになりすぎないよう、自分の意見をしっかり入れた記事にしてくださいね。
まとめ
いかがでしたか?
上記のブロックを組み合わせれば、基本的なブログ投稿はできるのではないかと思います!
慣れるまでは少しむずかしく感じるかもしれませんが、毎日少しずつでもさわっていただくとすぐに操作に慣れてくると思います。
自己紹介などの簡単な文章からでも構いませんから、まずは1ページつくってみましょう
ご意見・ご相談はこちらから








コメント
コメント一覧 (1件)
[…] 記事の内容をどのように装飾するかについてはこちらの記事をご覧ください☆ […]