【Canva】もっと細かく配置・整列させたい人のためのおすすめテク3選

Canvaは素材をドラッグした時に自動で配置してくれるので、とてもラク〜に配置ができます。
一方で、勝手にスナップされてしまうことで、「あっもう少しだけ右に寄ってほしい…」みたいなことってないでしょうか。
今回はもっと細かく配置・整列させるためのおすすめテクニックを3つ紹介します。

「整列」はデザインの基本の1つ
テクニック紹介にうつる前に。
デザインに正解はありませんが、綺麗にわかりやすく伝えるためのルールがいくつかあります。
そのうちの基本となる1つが「デザインの4原則」であり、「近接」「整列」「反復」「コントラスト」です。
- 近接: 関連する要素を近づけて配置し、情報のグループ化を明確にします。
- 整列: 要素を視覚的に揃えて統一感を出し、読みやすくします。
- 反復: 同じフォントや色を繰り返し使い、一貫性を保ちます。
- コントラスト: 色や大きさに差をつけ、重要な部分を目立たせます。
これらを意識するだけで、デザインが見やすく、伝わりやすくなります。
この中の「整列」を意識するだけで、Canvaを使う時もよりよいデザインを作ることができます。
デザインの4原則などについて詳しく学びたい方には、こちらの本がおすすめです。
それでは3つのテクニックを見ていきましょう。
使いやすいものから順にのせていきます。
[初級編]画面を拡大する
細かい部分を作業するときは画面を拡大したり、全体を確認したいときは縮小したりと、デザイン編集画面の倍率を変更して使うことがあるのではないでしょうか。
カク、カクと素材がスナップされてしまって「あ〜その間に素材を置きたいのに!」と思う時は、画面を拡大してあげるだけで配置ができる場合があります。
ぜひうまく配置したいときにも倍率変更を使ってみてください。
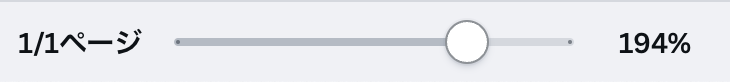
- 画面右下のスライダーで変更できます。

- 倍率変更のショートカット:Ctrl(またはCommand)を押しながらマウスホイールを回しても倍率を変更可能です。
[中級編]「整列」機能を使用する
「整列」ツールを使うと、複数の要素を簡単に均等配置することができます。

- 整列の基本操作
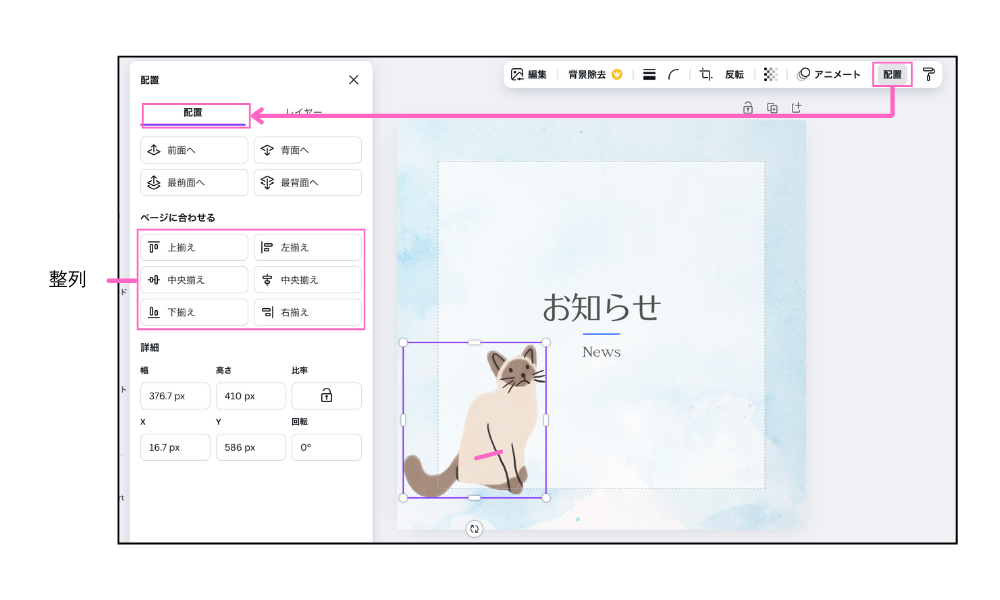
- 上部バーの「配置」>「配置」を開きます。
- ページに合わせて整列させる
- 1つの要素を選んだ状態で「配置」を開くと、真ん中のあたりに「ページに合わせる」という機能として「上揃え」などが表示されます。この場合は「ページ全体の上に揃える」というように機能します。
- 複数の要素を選んだ場合、「ページに合わせる」の部分が「素材を整列させる」という表記になります。この場合で例えば「上揃え」をクリックすると、複数要素の中の1番上にすべての要素が整列します。
- 3つ以上の要素を選んだ場合、均等配置という機能も使用できます。
[上級編]「ガイド」機能を使用する
Canvaでは、自動でガイドラインが出てきますので要素を整列させやすいツールとなっていますが、デザインをより正確に配置するために、カスタムガイドラインを作成して活用することもできます。
- ガイドラインモードを有効にする
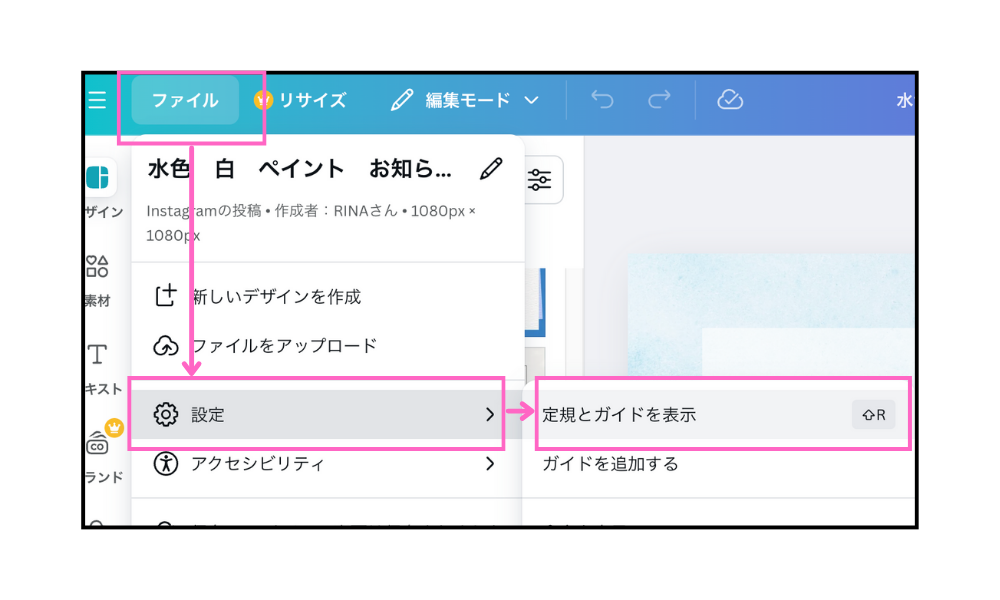
- デザイン画面の左上にある「ファイル」メニュー>「設定」>「定規とガイドを表示」をオンにすると、ガイドラインの設定が可能になります。

- ガイドラインを追加する
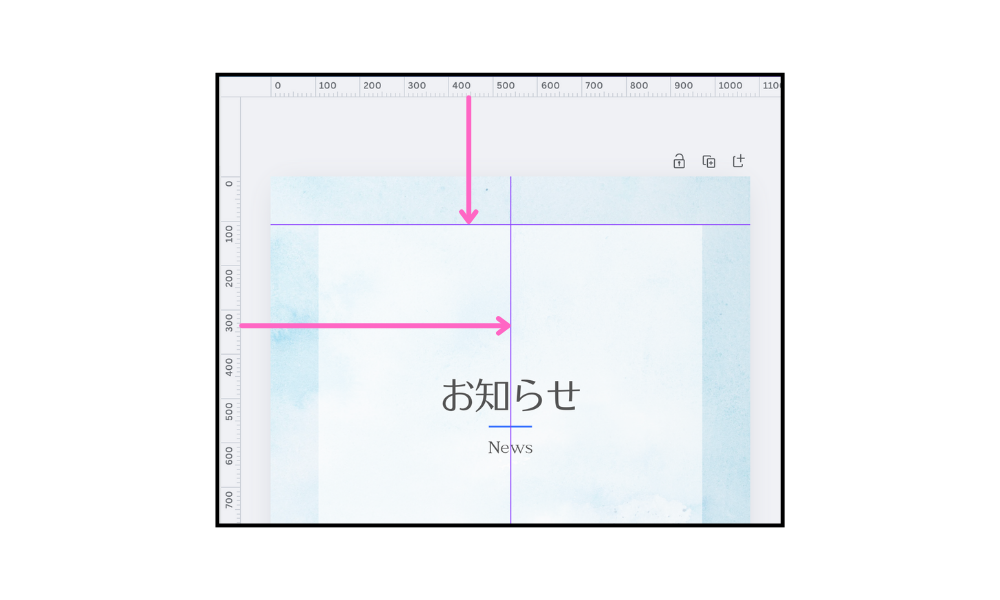
- キャンバスの上の定規からドラッグすると水平方向のガイドラインを、左の定規の部分からドラッグすると垂直方向のガイドラインを追加できます。

- ガイドラインを調整する
- ガイドラインを選択してドラッグすることで、位置を調整できます。
- 必要に応じて複数のガイドラインを引いて、デザインを細かく調整します。
- ガイドラインをロックする
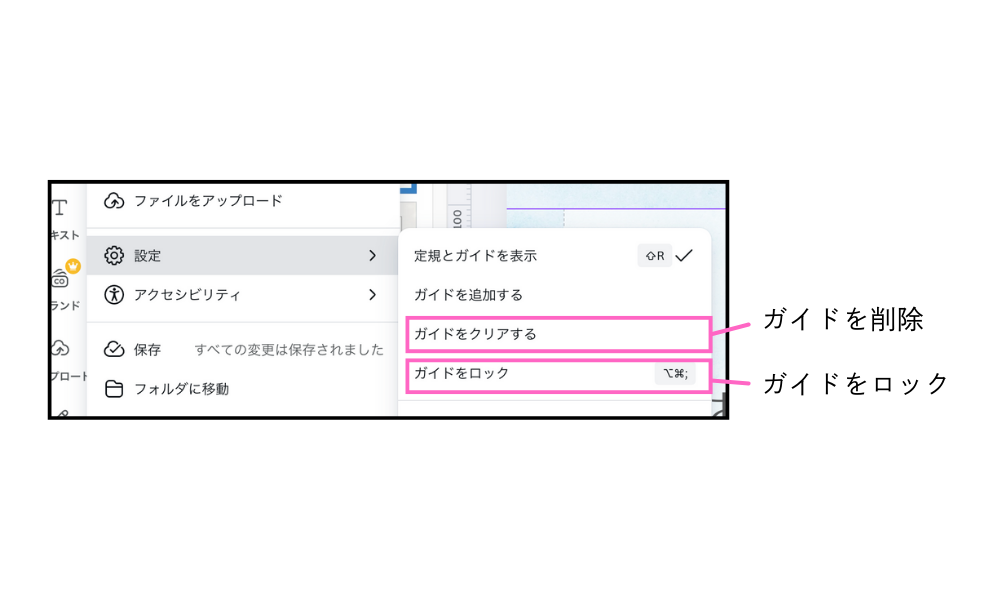
- 「ファイル」メニュー>「設定」>「ガイドをロック」で固定できます。
- ガイドラインを削除する
- 1つだけ削除したいときは、選択したガイドラインをキャンバスの外にドラッグすると削除されます。
- すべて削除したいときは、「ファイル」メニュー>「設定」>「ガイドをクリアする」で削除できます。

Canvaは自動でガイドラインが出てくるため、そんなにこの機能を使うこともないのかなと感じているのですが、日頃IllustratorやFigmaのガイドを使ってデザインしている方には使いやすいのではないかなと思っています。
おわりに
細かく配置・整列させるためのおすすめテクニックを3つ紹介しました!
使いやすい順に並べてみましたが、あわせて使っていただいてももちろんOKです。
はじめに書いたように、整列させるだけでデザインが洗練された雰囲気になります。
ぜひ整列のテクニックを使いこなして、洗練されたデザインをつくってください😊
ご意見・ご相談はこちらから